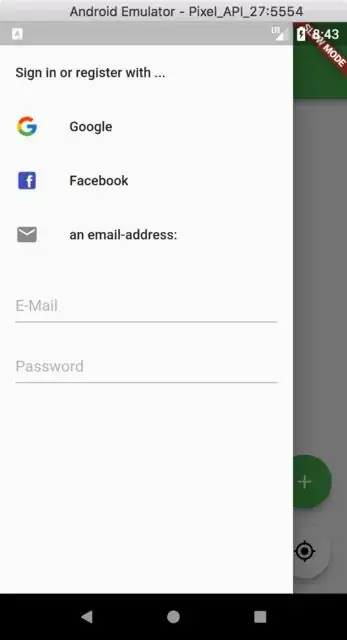
I have the following drawer in my app:
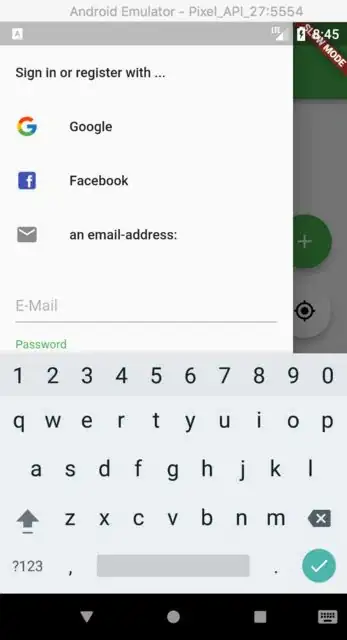
When I press on the password TextFormField I get the following:
As you can see, the password TextFormField is covered. I tried to solve this, as suggested here:
class _LoginDrawer extends State<LoginDrawer> {
static var _listViewScrollController = new ScrollController();
@override
Widget build(BuildContext context) => new Drawer(
child: new ListView(
controller: _listViewScrollController,
children: <Widget>[
// ...
new Padding(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
child: new GestureDetector(
onTap: () {
SchedulerBinding.instance.addPostFrameCallback((_) {
_listViewScrollController.jumpTo(
_listViewScrollController.position.maxScrollExtent);
});
},
child: new TextFormField(
obscureText: true,
decoration: new InputDecoration(labelText: "Password")),
),
),
],
),
);
}
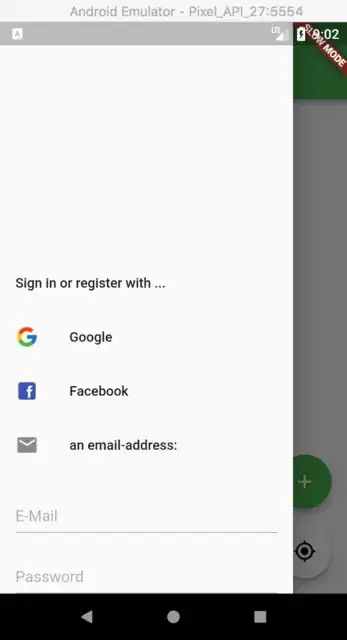
But this doesn't solve it, the app just behaves the same as before. Also some people suggested to use a ListView that is reversed and then use listViewController.jumpTo(0.0) but this led to the unwanted effect, that all widgets started from the bottom: