Please note that the question is not about CSS, rather about imaging, colors and a bit of mathematics. We are not talking here about how to do things in CSS. Make sure your answer does not contain a single line of CSS. Mathematics, tables, images, and formulas only, please.
I need a way (data table, formula, whatever) to calculate good enough values of border-width and border-color's alpha channel (assuming that we use border-style: solid) required to mimic blur-radius and spread-radius of box shadow of the same color (assuming there are no X and Y offsets), at least, from the point of human's eye perception.
Below is an example of black rgb(0,0,0) color and blur-radius ranging from 1px to 8px.








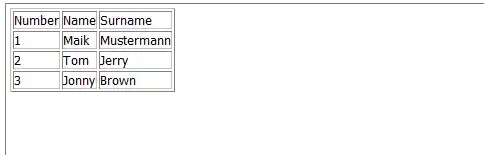
Currently, I'm building a data table of opacities for every next shadow pixel depending on the blur value, and if we presume that alpha blending takes place (white+black), then for the first three pixels opacities look this way (at least, in Google Chrome):

But still, even if I collect some empirical evidence and try out a few ideas, I don't know how to compare quantitatively my approximations and the original box-shadow version. If I can't measure, I can't tell whether an idea really works.
Maybe you've got some ideas how to pick best matching border width and color?
Thanks in advance.