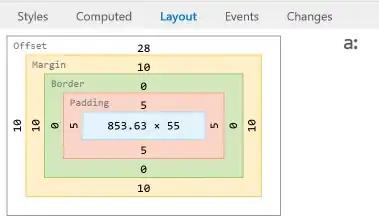
I've got a positioning problem with some elements, upon inspecting it IE8 Developer tools it shows me this:

Now I'm pretty sure my problem is that 12 offset, but how do I remove it? I can't find any mention of a CSS offset property. Do we need an Offset in addition to margin?
Here is the code thats producing this:
<div id="wahoo" style="border: solid 1px black; height:100px;">
<asp:TextBox ID="inputBox" runat="server" />
<input id="btnDropDown" type="button" style="width:26px; height:26px; background-position: center center; border-left-color: buttonface; background-image: url(Images/WebResource.gif); border-bottom-color: buttonface; border-top-color: buttonface; background-repeat: no-repeat; border-right-color: buttonface;" tabindex="99" />
<div id="ListboxWrapper" style="display:none; position:absolute; onfocusout="this.style.display = 'none'"">
<asp:ListBox ID="lstBoxCompany" runat="server" AutoPostBack="True" OnSelectedIndexChanged="lstBoxCompany_SelectedIndexChanged" style="z-index: 100;" Width="300px" />
</div>
</div>
The element with the offset is inputBox