This could be a continuation of What is the URL for three.js to include it online? , I guess...
I had found this example online:
To have it run from a single file (included below), so it downloads all its JS libs online, I've had to change this part:
<script type="text/javascript" src="../libs/three.js"></script>
<script type="text/javascript" src="../libs/VRMLLoader.js"></script>
<script type="text/javascript" src="../libs/stats.js"></script>
<script type="text/javascript" src="../libs/dat.gui.js"></script>
<script type="text/javascript" src="../libs/OrbitControls.js"></script>
Into this:
<script type="text/javascript" src="https://threejs.org/build/three.js"></script>
<script type="text/javascript" src="https://threejs.org/examples/js/loaders/VRMLLoader.js"></script>
<script type="text/javascript" src="https://threejs.org/examples/js/libs/stats.min.js"></script>
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/dat-gui/0.5/dat.gui.min.js"></script>
<script type="text/javascript" src="https://threejs.org/examples/js/controls/OrbitControls.js"></script>
Question 1: Is there a more appropriate CDN for VRMLLoader.js and similar libraries, so this example runs from a single .html file? I'd rather not hit three.js - then again, if I enter a fake link like https://threejs.org/examples/js/libs/dat.gui.js I get a 404 with "Read the full documentation for more information about using GitHub Pages.", so maybe it's OK now?
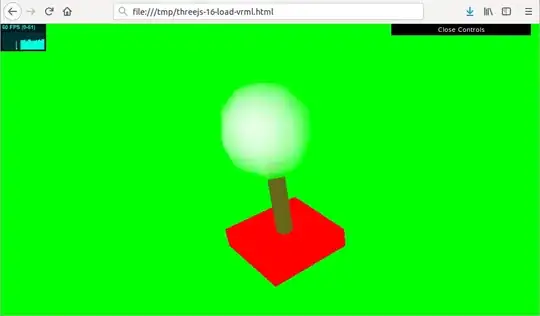
Anyways, when I run the file in Firefox 57.0.4 on Ubuntu 14.04, I get this:
As you can see, the background is fluorescent green, likely RGB of 0x00FF00; however, the code says:
webGLRenderer.setClearColor(new THREE.Color(0x000, 1.0));
... so I should get a black background here, instead? And if I set 0xFFF instead of 0x000 in .setClearColor, then I get a yellow background ?!
Question 2: How can I specify a background color, and have it render correctly, in this three.js example?
Here is the file threejs-16-load-vrml.html - just save it locally and open in a browser:
<!DOCTYPE html>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- https://raw.githubusercontent.com/josdirksen/learning-threejs/master/chapter-08/16-load-vrml.html
-->
<html>
<head>
<title>Example 08.16 - Load vrml model </title>
<!-- <script type="text/javascript" src="../libs/three.js"></script>
<script type="text/javascript" src="../libs/VRMLLoader.js"></script>
<script type="text/javascript" src="../libs/stats.js"></script>
<script type="text/javascript" src="../libs/dat.gui.js"></script>
<script type="text/javascript" src="../libs/OrbitControls.js"></script>
-->
<!-- <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/three.js/89/three.js"></script>
-->
<script type="text/javascript" src="https://threejs.org/build/three.js"></script>
<script type="text/javascript" src="https://threejs.org/examples/js/loaders/VRMLLoader.js"></script>
<script type="text/javascript" src="https://threejs.org/examples/js/libs/stats.min.js"></script>
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/dat-gui/0.5/dat.gui.min.js"></script>
<script type="text/javascript" src="https://threejs.org/examples/js/controls/OrbitControls.js"></script>
<style>
body {
/* set margin to 0 and overflow to hidden, to go fullscreen */
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="Stats-output">
</div>
<!-- Div which will hold the Output -->
<div id="WebGL-output">
</div>
<!-- Javascript code that runs our Three.js examples -->
<script type="text/javascript">
// once everything is loaded, we run our Three.js stuff.
function init() {
var stats = initStats();
// create a scene, that will hold all our elements such as objects, cameras and lights.
var scene = new THREE.Scene();
// create a camera, which defines where we're looking at.
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
// create a render and set the size
var webGLRenderer = new THREE.WebGLRenderer();
webGLRenderer.setClearColor(new THREE.Color(0xFFF, 1.0));
webGLRenderer.setSize(window.innerWidth, window.innerHeight);
webGLRenderer.shadowMapEnabled = true;
// position and point the camera to the center of the scene
camera.position.x = 30;
camera.position.y = 30;
camera.position.z = 30;
camera.lookAt(new THREE.Vector3(0, 0, 0));
var orbit = new THREE.OrbitControls(camera);
var dir1 = new THREE.DirectionalLight(0.4);
dir1.position.set(-30, 30, -30);
scene.add(dir1);
var dir2 = new THREE.DirectionalLight(0.4);
dir2.position.set(-30, 30, 30);
scene.add(dir2);
var dir3 = new THREE.DirectionalLight(0.4);
dir3.position.set(30, 30, -30);
scene.add(dir3);
// add spotlight for the shadows
var spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(30, 30, 30);
scene.add(spotLight);
// add the output of the renderer to the html element
document.getElementById("WebGL-output").appendChild(webGLRenderer.domElement);
// call the render function
var step = 0;
// setup the control gui
var controls = new function () {
// we need the first child, since it's a multimaterial
};
var group;
var gui = new dat.GUI();
var loader = new THREE.VRMLLoader();
var group = new THREE.Object3D();
//~ loader.load("../assets/models/vrml/tree.wrl", function (model) {
loader.load("https://raw.githubusercontent.com/josdirksen/learning-threejs/master/assets/models/vrml/tree.wrl", function (model) {
console.log(model);
model.traverse(function (child) {
if (child instanceof THREE.Mesh) {
// child.material = new THREE.MeshLambertMaterial({color:0xaaaaaa});
console.log(child.geometry);
}
});
model.scale.set(10, 10, 10);
scene.add(model);
});
render();
function render() {
stats.update();
orbit.update();
if (group) {
group.rotation.y += 0.006;
// group.rotation.x+=0.006;
}
// render using requestAnimationFrame
requestAnimationFrame(render);
webGLRenderer.render(scene, camera);
}
function initStats() {
var stats = new Stats();
stats.setMode(0); // 0: fps, 1: ms
// Align top-left
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.getElementById("Stats-output").appendChild(stats.domElement);
return stats;
}
}
window.onload = init;
</script>
</body>
</html>