Im trying to use Firebase cloud functions to add the id of a chatroom to the users document in an array field. I cant seem to figure out the way to write to an array field type. here is my cloud function
exports.updateMessages = functions.firestore.document('messages/{messageId}/conversation/{msgkey}').onCreate( (event) => {
console.log('function started');
const messagePayload = event.data.data();
const userA = messagePayload.userA;
const userB = messagePayload.userB;
return admin.firestore().doc(`users/${userA}/chats`).add({ event.params.messageId }).then( () => {
});
});
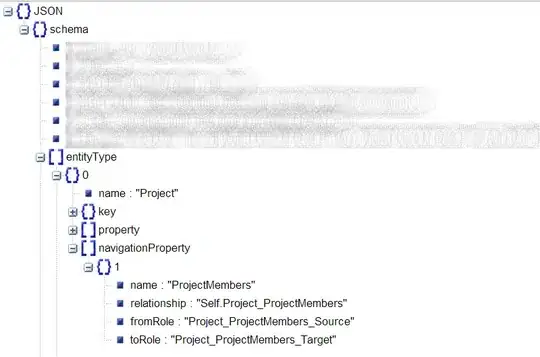
here is the way my database looks
any tips greatly appreciated, Im new to firestore.