After refreshing the page (and going through my ssr) it looks like none of the css is sustained unless I navigate through my app and get back to it Or even click some elements. Are there any examples of how this is done correctly?
Im using the exact same code from the controlled 'react material ui grid' example:
https://github.com/kkotwal94/DrivingService (develop branch) <- where the component is under components / demoBase, and the SSR is under server/render/pageRender.jsx. I use the material ui example for how this is done. I utilize demo grid in Students.jsx.
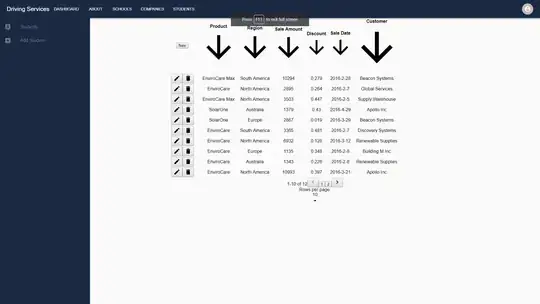
Here is a pic of what happens post refresh:

Everything else renders fine (all other pages) in production mode and dev mode. I have no clue what im missing here. It looks like the jss-in-css is mapping incorrectly.
I found that reverting back to pre-React 16 everything began to work again SSR and what not, however i cant use dx-react-grid project since it requires 16. Kind of in a wackamole, still investigating where i goofed.
TEST
http://transportation.kkotwal.me/ I hosted it, if you click on login you can log in with yea@yea.com, password: 123, or you can just sign up where the username has to be a email it doesnt matter. After wards if you navigate to the students button on the navigation (if you click on transportation tracker after logging in you should be back to the root page / view). You will see the dev extreme controlled grid example.
If you hit refresh on that page you will see all the css is messed up. In case you arent sure what the page is: http://transportation.kkotwal.me/students. The source is here: https://github.com/kkotwal94/DrivingService/tree/UpdateReact . The server side rendering is located https://github.com/kkotwal94/DrivingService/tree/UpdateReact/server/render. The component for the devExtreme component is called DemoBase.jsx in the components folder, and the container that renders this is https://github.com/kkotwal94/DrivingService/blob/UpdateReact/app/containers/students/Students.jsx.