This question relates to
- http://www.qtcentre.org/threads/18151-QScrollArea-misbehaving-background-style
- http://www.qtforum.org/article/34443/cannot-change-background-color-of-a-qscrollarea-with-setstylesheet.html
I'm asking in here because I believe the SO community might have a way to fix this behavior.
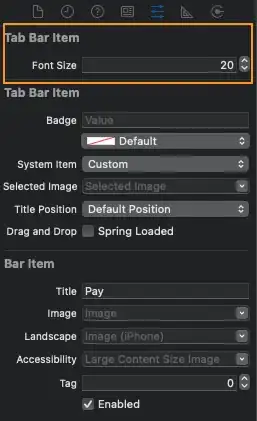
So I like to set the background color of a ScrollArea to either being transparent or to a custom background image as it will contain some banners. I got it running in the Qt Creator (Designer) already! :-):

But when deploying the app to the simulator it won't work, the are stays gray, dark gray:

Here is my layout tree:

And here is the stylesheet I'm using (attached & set to the MainWindow):
QMainWindow {
background: transparent url(:/ui/designs/images_from_android/bg_plain_empty.png) top left;
}
QWidget#centralWidget {
background-color: transparent;
}
QPushButton {
color: red;
border: 1px solid green;
}
QFrame#top_header {
background: transparent url(:/ui/designs/images_from_android/bg_title_bar_landscape.png) top left repeat-x;
}
QWidget#top_banner_scroll1,
QWidget#top_banner_scroll2 {
background: transparent url(:/ui/designs/images_from_android/stripe_bg.png) top left repeat-x;
}
This is quite puzzling. And as Qt Designer is showing me the proper design...