I try to set the cell height for dynamic content. In the cell I use two UILabel, but I can't access the cell from tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath). As the tableview shows there is cells from the img, but the print("Cell geted") output nothing when I run the app in simulator. I'm just a beginner of IOS developing, so there maybe some wrong config in my app. I want to know what reasons may lead to this
override func tableView(_ tableView: UITableView, estimatedHeightForRowAt indexPath: IndexPath) -> CGFloat {
return 100
}
override func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
let cell = self.tableView.cellForRow(at: indexPath) as? ArticleTableViewCell
if(cell != nil) {
print("Cell geted")
}
return 120
}
I use xib file to defind the cell
Comtum cell class as below
import UIKit
class ArticleTableViewCell: UITableViewCell {
@IBOutlet weak var time: UILabel!
@IBOutlet weak var digest: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
time.layer.borderWidth = 1
//time.layer.masksToBounds = true
time.layer.cornerRadius = 10
time.backgroundColor = UIColor.cyan
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
}
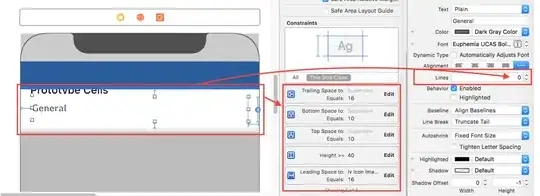
and the storyboard xib file as below