I have looked everywhere, although, I am still having trouble finding a solution to this problem. I am creating a todo app in Xcode, and I am having trouble getting my cells to auto-size when I edit the labels text to be longer (multiple lines). Here's what I have done so far:
- Set label's Lines to 0
- Set label's Line Break to Word Wrap
- Added these constraints to the label inside of the cell
Added the following code inside of HomeTableViewController.swift:
override func viewWillAppear(_ animated: Bool) { tableView.rowHeight = UITableViewAutomaticDimension tableView.estimatedRowHeight = 85.0 }
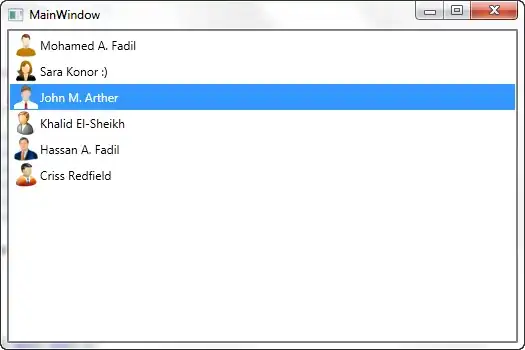
Still, I'm having this problem... (notice line 1)
This is becoming really frustrating, and I would appreciate it if anyone could help me out!
Entire HomeViewController.swift code:
//
// HomeTableViewController.swift
// Do
//
// Created by Justin Owens on 12/16/17.
// Copyright © 2017 Justin Owens. All rights reserved.
//
import UIKit
class HomeTableViewController: UITableViewController, AddItemTableViewControllerDelegate {
// MARK:
func addItemTableViewControllerCanceled(_ controller: AddItemTableViewController) {
navigationController?.popViewController(animated: true)
}
func addItemTableViewController(_ controller: AddItemTableViewController, didFinishEditing item: DoItem) {
if let index = items.index(of: item)
{
let indexPath = IndexPath(row: index, section: 0)
if let cell = tableView.cellForRow(at: indexPath)
{
configureLabels(for: cell, with: item)
}
}
navigationController?.popViewController(animated: true)
}
func addItemTableViewController(_ controller: AddItemTableViewController, didFinishAdding item: DoItem) {
let newRowIndex = items.count
let indexPath = IndexPath(row: newRowIndex, section: 0)
let indexPaths = [indexPath]
items.append(item)
tableView.insertRows(at: indexPaths, with: .automatic)
navigationController?.popViewController(animated: true)
}
// MARK:
var groups = [""]
// MARK:
var items: [DoItem]
required init?(coder aDecoder: NSCoder)
{
items = [DoItem]()
let row0Item = DoItem()
row0Item.text = "NSA interview"
row0Item.checked = false
items.append(row0Item)
let row1Item = DoItem()
row1Item.text = "Work on app"
row1Item.checked = false
items.append(row1Item)
let row2Item = DoItem()
row2Item.text = "Do homework"
row2Item.checked = false
items.append(row2Item)
let row3Item = DoItem()
row3Item.text = "Catch up on Shameless"
row3Item.checked = false
items.append(row3Item)
super.init(coder: aDecoder)
}
// MARK:
override func viewDidLoad()
{
super.viewDidLoad()
navigationController?.navigationBar.prefersLargeTitles = true
}
override func viewWillAppear(_ animated: Bool)
{
super.viewWillAppear(animated)
tableView.rowHeight = UITableViewAutomaticDimension
tableView.estimatedRowHeight = 85.0
}
// MARK:
override func numberOfSections(in tableView: UITableView) -> Int {
return groups.count
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return items.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell
{
let cell = tableView.dequeueReusableCell(withIdentifier: "DoItemIdentifier", for: indexPath)
let item = items[indexPath.row]
configureLabels(for: cell, with: item)
configureCheckmark(for: cell, with: item)
return cell
}
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath)
{
if let cell = tableView.cellForRow(at: indexPath)
{
let item = items[indexPath.row]
item.toggleCheck()
configureCheckmark(for: cell, with: item)
}
tableView.deselectRow(at: indexPath, animated: true)
}
override func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCellEditingStyle, forRowAt indexPath: IndexPath)
{
let indexPaths = [indexPath]
items.remove(at: indexPath.row)
tableView.deleteRows(at: indexPaths, with: .automatic)
}
override func tableView(_ tableView: UITableView, canMoveRowAt indexPath: IndexPath) -> Bool {
return true
}
override func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
return "Section \(section)"
}
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "AddItem"
{
let controller = segue.destination as! AddItemTableViewController
controller.delegate = self
}
else if segue.identifier == "EditItem"
{
let controller = segue.destination as! AddItemTableViewController
controller.delegate = self
if let indexPath = tableView.indexPath(for: sender as! UITableViewCell)
{
controller.itemToEdit = items[indexPath.row]
}
}
}
// MARK:
func configureLabels(for cell: UITableViewCell, with item: DoItem)
{
let mainLabel = cell.viewWithTag(1000) as! UILabel
mainLabel.text = item.text
}
func configureCheckmark(for cell: UITableViewCell, with item: DoItem)
{
let checkmark = cell.viewWithTag(1001)
if item.checked
{
checkmark?.isHidden = false
}
else
{
checkmark?.isHidden = true
}
}
// MARK:
@IBAction func addButtonAction(_ sender: Any)
{
let newRowIndex = items.count
let item = DoItem()
let indexPath = IndexPath(row: newRowIndex, section: 0)
let indexPaths = [indexPath]
item.text = ""
item.checked = false
items.append(item)
tableView.insertRows(at: indexPaths, with: .automatic)
}
}
P.S. I attempted to add in tableView.reloadData() whenever the user presses the Done button after editing a label on the AddItemViewController screen; needless to say, this didn't change anything.