I've created with angular-cli an Angular 2 App and it's working quite well.
Since I've the need to set some parameters in a config file in assets folder (in order to make it available in dist folder), I've searched in the forum and followed the steps that suggest to load an external file with APP_INITIALIZER (like in this question)
Now, the problem is that when I add in app.module.ts the ConfigService in the providers element like this:
providers: [
ConfigService,
{
provide : APP_INITIALIZER,
useFactory: ConfigLoader,
deps : [ConfigService],
multi : true
},
TestJsonService,
{ provide: HighchartsStatic,
useFactory: highchartsFactory}
],
something goes wrong with the plugin I've used for the file selection (kartik-v/bootstrap-fileinput)
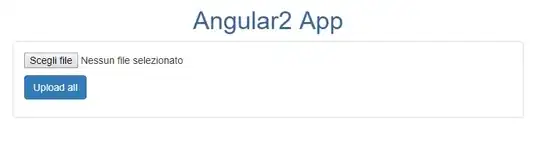
This is the screenshot of the app
without the declaration of the ConfigService in the providers

This is what happens declaring the ConfigService in the providers

It seems like there's something that conflicts in css.
I really can't understand what is the problem and if there is a reason why the ConfigService and the fileinput plugin conflicts.
Does anyone have any idea? Thanks!
EDIT: Below some relevant files that could be helpful to understand the problem:
This is the config.json placed in assets folder
{
"URL_1": "http://url1",
"URL_2": "http://url2",
}
Then I add the reference to this file in the environment.ts
export const environment = {
production: false,
configFile: 'assets/config.json'
};
Then in config.ts I have the class that match the elements of the JSON:
export class Configuration {
URL_1: string;
URL_2: string;;
}
and the corresponding service in config.service.ts:
import { Injectable } from '@angular/core';
import { Http } from '@angular/http';
import { Configuration } from './config';
@Injectable()
export class ConfigService {
private config: Configuration;
constructor(private http: Http) {
}
load(url: string) {
console.log("load config");
return new Promise((resolve) => {
this.http.get(url).map(res => res.json())
.subscribe(config => {
this.config = config;
resolve();
});
});
}
getConfiguration(): Configuration {
return this.config;
}
}
This is the entire app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
import { TestJsonComponent } from './test-json/test-json.component';
import { TestJsonService } from "./test-json.service";
import { UploadFileComponent } from './upload-file/upload-file.component';
import {DataTableModule,SharedModule} from 'primeng/primeng';
import { ChartModule } from 'angular2-highcharts';
import { HighchartsStatic } from 'angular2-highcharts/dist/HighchartsService';
import { WordCloud } from './prova-word-cloud';
import { SortPipe } from './sort-by.pipe';
import { APP_INITIALIZER } from '@angular/core';
import { ConfigService } from './config.service';
import { environment } from '../environments/environment';
declare var require: any;
export function highchartsFactory() {
var hc = require('highcharts');
var hcm = require('highcharts/highcharts-more');
var sg = require('highcharts/modules/wordcloud');
hcm(hc);
sg(hc);
return hc;
}
export function ConfigLoader(configService: ConfigService) {
return () => configService.load(environment.configFile);
}
@NgModule({
declarations: [
AppComponent,
TestJsonComponent,
UploadFileComponent,
WordCloud,
SortPipe
],
imports: [
BrowserModule,
FormsModule,
HttpModule,
DataTableModule,
ChartModule,
],
providers: [
ConfigService,
{
provide : APP_INITIALIZER,
useFactory: ConfigLoader,
deps : [ConfigService],
multi : true
},
TestJsonService,
{ provide: HighchartsStatic,
useFactory: highchartsFactory}
],
bootstrap: [AppComponent]
})
export class AppModule { }
Finally, this is the angular-cli.json created by angular-cli and modified adding the css and scripts needed:
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"project": {
"name": "anon-cli"
},
"apps": [
{
"root": "src",
"outDir": "dist",
"assets": [
"assets",
"favicon.ico"
],
"index": "index.html",
"main": "main.ts",
"polyfills": "polyfills.ts",
"test": "test.ts",
"tsconfig": "tsconfig.app.json",
"testTsconfig": "tsconfig.spec.json",
"prefix": "app",
"styles": [
"../node_modules/bootstrap/dist/css/bootstrap.css",
"styles.scss",
"./assets/bootstrap-fileinput/css/fileinput.min.css",
"./assets/bootstrap-fileinput/themes/explorer/theme.css",
"./assets/bootstrap-table/bootstrap-table.css",
"../node_modules/primeng/resources/themes/omega/theme.css",
"../node_modules/primeng/resources/primeng.css",
"./assets/font-awesome/css/font-awesome.min.css"
],
"scripts": [
"../node_modules/bootstrap/dist/js/bootstrap.min.js" ,
"./assets/bootstrap-fileinput/js/fileinput.min.js",
"./assets/bootstrap-fileinput/js/it.js",
"./assets/bootstrap-fileinput/themes/explorer/theme.js",
"./assets/bootstrap-table/bootstrap-table.js",
"./assets/bootstrap-table/bootstrap-table-it-IT.js"
],
"environmentSource": "environments/environment.ts",
"environments": {
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}
],
"e2e": {
"protractor": {
"config": "./protractor.conf.js"
}
},
"lint": [
{
"project": "src/tsconfig.app.json",
"exclude": "**/node_modules/**"
},
{
"project": "src/tsconfig.spec.json",
"exclude": "**/node_modules/**"
},
{
"project": "e2e/tsconfig.e2e.json",
"exclude": "**/node_modules/**"
}
],
"test": {
"karma": {
"config": "./karma.conf.js"
}
},
"defaults": {
"styleExt": "scss",
"component": {}
}
}
Hope this helps!