C# .Net 4.5 Winform UserControl with SplitterControl (Dock.Fill), Panel (Panel_L) Dock.Fill on left and TableLayoutPanel on right of splitter control, anchored Left,Top,Right,Bottom. No horizontal scrollbars, and the only vertical scrollbar is on the TableLayoutPanel.
The Panel_L contains UserControls as Labels. Those label are updated to re-position themselves to their matching assigned items in the TableLayoutPanel on the right, when invalidated and forced to repaint. If the TableLayoutPanel row height changes, the matching labels in Panel_L repaint themselves to line up appropriately. As the row height increases, fewer items are visible. When you decrease the row height, more items in the TableLayoutPanel become visible again, but their matching Labels on the left do not. The same problem happens if you resize the splitter width.
The label paint code is pretty standard:
var charSizeF = e.Graphics.MeasureString(Text.Substring(0,1), Font);
var textSizeF = e.Graphics.MeasureString(Text, Font);
Size = new Size((int)(textSizeF.Width + _textPaddingMultiplierWidth * charSizeF.Width), (int)(charSizeF.Height * _textPaddingMultiplierHeight));
var screenLocParent = Parent.PointToScreen(Parent.Location);
var screenLocThis = new Point(screenLocParent.X + Parent.ClientRectangle.Width - Size.Width, screenLocParent.Y + _matchingItemOnRight.Location.Y - (Size.Height / 2));
Location = Parent.PointToClient(screenLocThis);
var crX = ClientRectangle.X;
var crY = ClientRectangle.Y;
var crWidth = ClientRectangle.Width;
var crHeight = ClientRectangle.Height;
if (Padding != Padding.Empty)
{
crX += Padding.Left;
crY += Padding.Top;
crWidth -= (Padding.Left + Padding.Right);
crHeight -= (Padding.Top + Padding.Bottom);
}
var paintRect = new Rectangle(crX, crY, crWidth, crHeight);
e.Graphics.DrawString(
Text,
Font,
new SolidBrush(ForeColor),
paintRect, style);
The problem is that the "Label" in Panel_L is no longer visible when the the row height of TableLayoutPanel is once again reduced to show the matching label of an item in the TableLayoutPanel
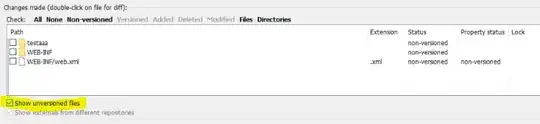
First state with everything visible:

Then make TableLayoutPanel row height larger (which Invalidates all Children):

Now, make row height smaller and the Label is no longer visible, even though all children are once again invalidated:

The problem goes away if you resize the main form window of the application.
However, I don't want to 'fake' a resize event in code to hack a solution.
Why doesn't the "Label" control redraw itself once it should be visible again?