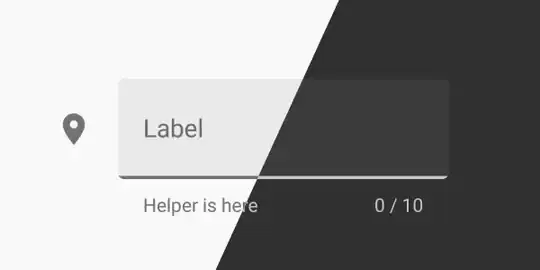
I am trying to make custom EditText Something look like this.
Currently i am using Custom View Inheriting from ConstraintLayout
DefaultEditTextContainerView.java
public class DefaultEditTextContainerView extends ConstraintLayout
{
@BindView(R.id.titleText)
public TextView titleText;
@BindView(R.id.contentEditText)
public EditText contentEditText;
private String mTitleText;
private String mHintText;
public DefaultEditTextContainerView(Context context) {
super(context);
init(null, 0);
}
public DefaultEditTextContainerView(Context context, AttributeSet attrs) {
super(context, attrs);
init(attrs, 0);
}
public DefaultEditTextContainerView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(attrs, defStyleAttr);
}
private void init(AttributeSet attrs, int defStyle) {
View view = inflate(getContext(), R.layout.view_default_edit_text_container_view,
this);
ButterKnife.bind(this, view);
//region Load attributes
final TypedArray typedArray = getContext().obtainStyledAttributes(
attrs, R.styleable.DefaultEditTextContainerView, defStyle, 0);
if (typedArray.hasValue(R.styleable.DefaultEditTextContainerView_titleText)) {
mTitleText = typedArray.getString(
R.styleable.LandingPageSectionItemView_titleText);
}
if (typedArray.hasValue(R.styleable.DefaultEditTextContainerView_hintText)) {
mHintText = typedArray.getString(
R.styleable.DefaultEditTextContainerView_hintText);
}
typedArray.recycle();
// endregion
titleText.setText(mTitleText);
contentEditText.setHint(mHintText);
}
}
view_default_edit_text_container_view.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:maxHeight="100dp">
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginBottom="24dp"
android:background="@color/colorLight"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/linearLayout10"/>
<TextView
android:id="@+id/titleText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="필드 이름"
android:textColor="@color/textLightDark"
android:textSize="12sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<LinearLayout
android:id="@+id/linearLayout10"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:gravity="center_vertical"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/titleText">
<EditText
android:id="@+id/contentEditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@android:color/transparent"
android:ems="10"
android:hint="예) 힌트 텍스트"
android:inputType="text"
android:padding="10dp"
android:singleLine="true"
android:textColor="@color/textLightDark"
android:textColorHint="@color/colorLight"
android:textSize="18sp"
tools:layout_editor_absoluteX="99dp"
tools:layout_editor_absoluteY="271dp"/>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
But the problem is, I have to access more than 5 attributes that are assigned to EditText. So i thought my CustomView Should Inherit from EditText. And that's what i am trying to do...
how can i inherit from EditText And create the same looking view as above?
OR
how can i Access all EditText Attributes from xml not specifing and overriding attributes via attr.xml ...
thank you!
===Edit== what i want
ParentView(ConstraintLayout)
- ViewA(TextView)
- ViewB(EditText)
want to make a view looks like that but inherit from ViewB(EditText) so i can mainly access to EditText's attributes