I'm building an app using Swimlane's Ngx Charts for graphical data representation, but I'm getting odd behaviour when I update the data via a refresh button which re-calls a GET function to update the data array. I'm using @angular/flex-layout for a "tile-like" view but even without using it, I'm still encountering this issue - it just grows the parent container. I don't want to use hard-coded px values in the [view] property because I want it to work with any size of graph/tile.
I'm use a pretty basic vertical bar chart:
<div>
<div>
<ngx-charts-bar-vertical [results]="dataArray"
[legend]="true"
[xAxis]="true"
[yAxis]="true"
[xAxisLabel]="'Date'"
[yAxisLabel]="'# tickets Raised'"
[showXAxisLabel]="true"
[showYAxisLabel]="true"></ngx-charts-bar-vertical>
</div>
<div>
<!-- Got a table here -->
</div>
</div>
To update my dataArray I'm doing:
export class DashboardComponent implements AfterViewInit {
constructor(private httpClient: HttpClient, private datePipe: DatePipe, private dataService: DataService) { }
dataArray: any[] = [];
getData(): void {
this.dataService.getSomeData<any[]>().subscribe(d => {
this.dataArray = d;
});
}
// Init
ngAfterViewInit(): void {
this.getData();
}
}
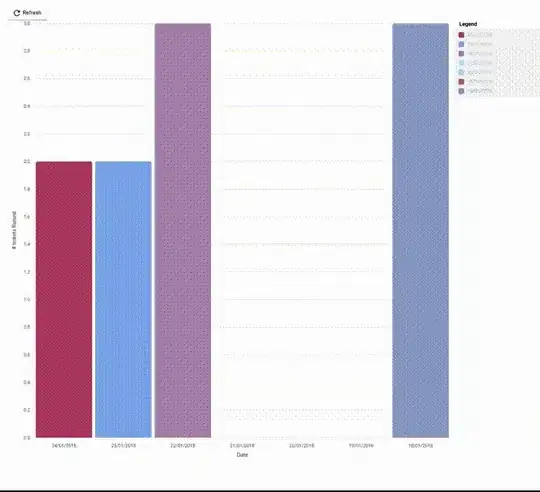
On initial load, it's fine and will fill the container (where it can) but when I hit the refresh button this is the behaviour I get:

Thank you for your time.