Possible Duplicate:
resize font to fit in a div (on one line)
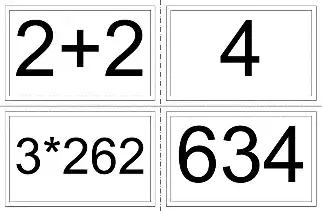
For a small flashcard maker app I need to set the correct font size so text would fill all the available width of a fixed-size container; like the text in the four boxes in this picture:

A solution using PHP GD has been provided to this question. Is there a client side solution with css or javascript to this problem?