I want to remove the built in separation between cells in UITableView.
I tried using :
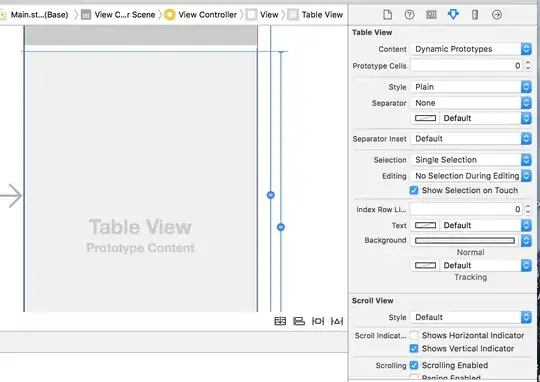
[self.myTableView setSeparatorStyle:UITableViewCellSeparatorStyleNone];
But that only removes the separator line. I need the view to appear as if it's not a table view at all. (like the tableview is one big view who doesn't contain many separated cells)
Is that possible ?
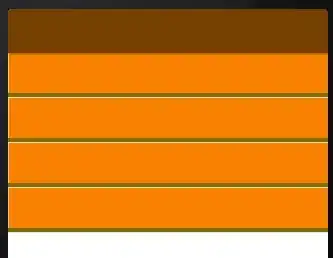
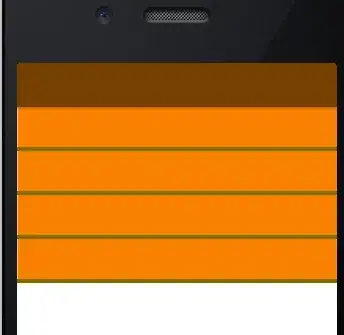
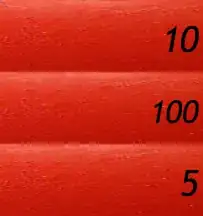
Edit: See the separation between the cells? I wan't it to disappear and the table view to be as if it's one big cell.

Edit 2: The problem doesn't appear when I don't use an image view as the cell background, but just use a simple background color. I tried using a different image, and as you can see the problem is much less obvious. I would still appreciate a solution for the red image though, since I do have a lot of images that still can't be put as background currently. (Not sure why one image would cause the problem and other won't ,I guess something with the pic setting)