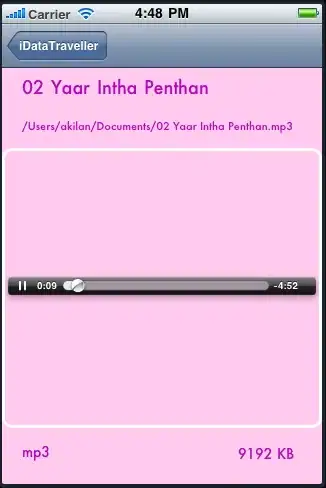
I have implemented a pageViewIndicator to the top of my application using swift. I have constantly tested it on my personal iPhone, which has worked, but when using the iPhone X simulator, I have noticed that it disappears behind the notch, simply because I did not reference to place it within the safe area or the safe area is not properly configured yet. Here is the comparison:
It seems like an easy question, yet I currently have not found any proper support on how to handle this: the main suggestion is to adjust the safeAreaInsets, yet I do not understand how to apply this to the AutoLayout functionality. I have tried adding a topAnchor constraint to the pageController, yet would it even be possible editing this using basic arithmetic?
pageControl.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor).isActive = true