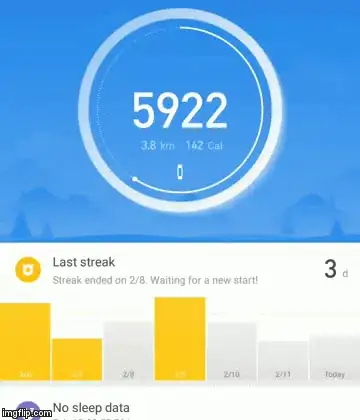
I am trying to create a custom progress bar with a particular scroll animation effect that looks more or less like the one in mi fit android app, see screen shot below : If you see the gif carefully you will notice two things -
A glowing motion revolving around the progress bars outer ring
when scrolled down or up (collapsing effect), the effects are beautiful
I am trying to achieve these two effects here, any help is appreciated :)
EDIT : I made the progress bar working - see screen shot with updated code below :
What I am following is creating three layers, one for outer circle other for dash circle and another for filling the dashed with solid circle.
Then using these three shapes in three progress bars, see code below :
layout.xml :
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorPrimary"
android:gravity="center">
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="250dp"
android:layout_height="250dp"
android:layout_centerInParent="true"
android:max="100"
android:progress="100"
android:progressDrawable="@drawable/circular_layer_outer" />
<ProgressBar
android:id="@+id/progressBar2"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="230dp"
android:layout_height="230dp"
android:layout_centerInParent="true"
android:max="100"
android:progress="100"
android:progressDrawable="@drawable/circular_layer_dash_inner" />
<ProgressBar
android:id="@+id/main_progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="226dp"
android:layout_height="226dp"
android:layout_centerInParent="true"
android:max="100"
android:progress="80"
android:progressDrawable="@drawable/circular_layer_dash_filler"
android:visibility="visible" />
And the shapes for both progress :
circular_layer_dash_inner.xml :
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"
android:paddingBottom="13dp"
android:paddingLeft="13dp"
android:paddingRight="13dp"
android:paddingTop="13dp">
<item>
<rotate
android:fromDegrees="270"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="270">
<shape
android:dither="true"
android:innerRadiusRatio="3"
android:shape="ring"
android:thickness="0sp"
android:useLevel="true">
<solid android:color="@color/white" />
<stroke
android:width="1dp"
android:color="@color/white"
android:dashGap="2dp"
android:dashWidth="1dp" />
</shape>
</rotate>
</item>
</layer-list>
circular_layer_dash_filler.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"
android:paddingBottom="13dp"
android:paddingLeft="13dp"
android:paddingRight="13dp"
android:paddingTop="13dp">
<item>
<rotate
android:fromDegrees="270"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="270">
<shape
android:dither="true"
android:innerRadiusRatio="3"
android:shape="ring"
android:thickness="2sp"
android:useLevel="true">
<solid android:color="@color/white" />
</shape>
</rotate>
</item>
</layer-list>
circular_layer_outer.xml :
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape
android:innerRadiusRatio="3"
android:shape="ring"
android:thickness="8sp"
android:useLevel="true">
<solid android:color="@color/white" />
</shape>
</item>
p.s. sorry for the long post.