I have the following row in a mat-card-header:
<div fxLayout="row" fxLayoutGap="20px" fxFlex="1 1 100%">
<div fxLayoutAlign="start" fxFlex="1 1 60%" >
<h1 class="mat-title" color="accent">{{model.get_price()}}</h1>
</div>
<div fxLayoutAlign="end" fxFlex="1 1 40%"><img mat-card-image class="card_cover_logo" src="{{model.image_path}}"></div>
</div>
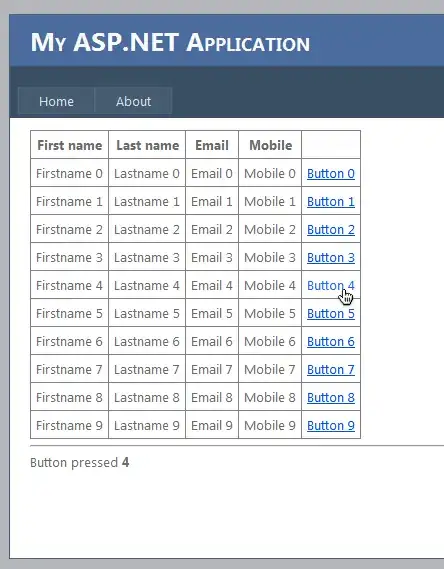
The result is the following:
The price and the image are not aligned. The image is higher than the text. Is there any flex directive to adjust that?