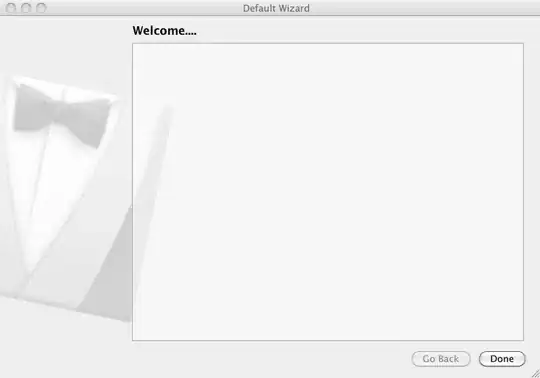
I'd like to align multiple (in this case 3) divs in a custom MainDiv to get a result like this:

<div style="position: fixed; width:100%; height: 12%; left:0%; top: 0%; background: black">
<div style="color: white; left: 5%; margin-top: 5%; position: fixed; font-size: 10px">INFORMATION A</div>
<div style="color: white; margin:0 auto; margin-top: 5%; display: table; font-size: 10px">INFORMATION B</div>
<div style="color: white; right: 5%; margin-top: 5%; position: fixed; font-size: 10px">INFORMATION C</div>
</div>But this code doesn't seem to be working because this is the result I'm getting: 
How can I fix this?