I'm trying to color a rectangle in ShaderToy/GLSL in function of each pixel's distance to the nearest rectangle edge. However, a weird (darker) result can be seen on its diagonals:

I'm using the rectangle UV coordinates for it, with the following piece of code:
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
vec2 uvn=abs(uv-0.5)*2.0;
float maxc=max(uvn.y,uvn.x);
vec3 mate=vec3(maxc);
fragColor = vec4(mate.xyz,1);
}
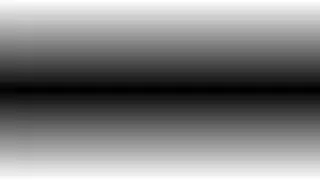
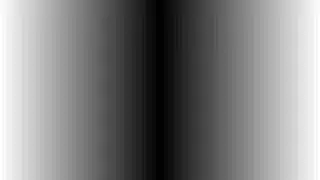
As you can see, the error seems to come from the max(uvn.y,uvn.x); line of code, as it doesn't interpolate smoothly the color values as one would expect. For comparison, those are the images obtained by sampling uvn.y and uvn.x instead of the maximum between those two:
You can play around with the shader at this URL: https://www.shadertoy.com/view/ldcyWH