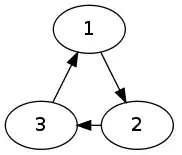
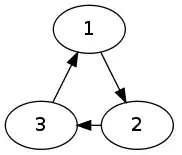
Why does this code produce this graph?
A directed graph puts its nodes on different ranks depending on their relations. Since 1 points to 2, it must be above 2, and since 2 points to 3 it gets to be above 3.
But since 3 also points to 1, the circle is completed - any of the 3 nodes could be on top. Graphviz simply puts the first mentioned node on top. Therefore, if you write instead:
2 -> 3 -> 1 -> 2;
node 2 will be on top, and when using
3 -> 1 -> 2 -> 3;
node 3 will be the top node.
Probably the layout engine neato would be more appropriate for this graph, producing a graph with a clockwise direction:

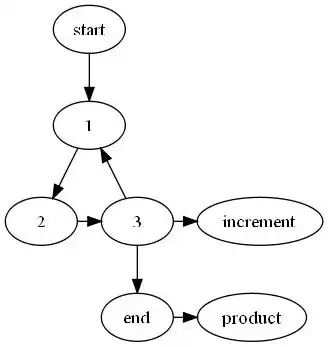
If you absolutely must use the dot layout engine, the following dot code
digraph {
rankdir = TB;
1 -> 2;
3 -> 2 [dir=back];
3 -> 1;
{rank=same; 2; 3;}
}
produces the desired output by changing the edge 2->3 into 3->2 and at the same time inverting the direction of the arrow.
Or, an other variant of the same technique, easier to explain: We reverse the order of all arrows (1->3->2->1), but display them backwards (dir=back), and force node 2 and 3 to be on the same rank:
rankdir = TB;
edge[dir=back];
1 -> 3 -> 2 -> 1;
{rank=same; 2;3;}
This hack yields the following result: