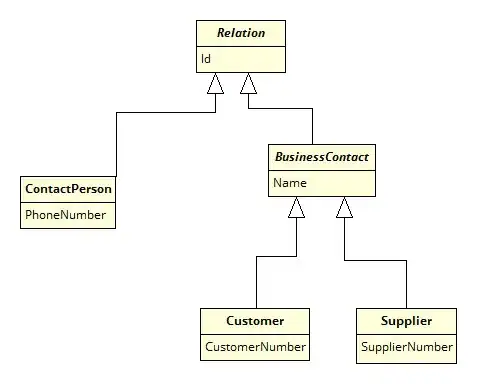
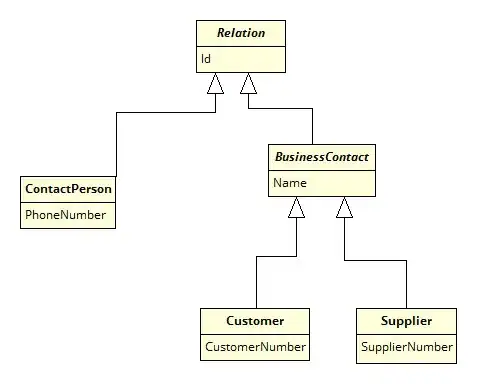
I have mobile screen that look like this:
I want all the icons of the phone to be aligned so that they stand below each other.
I use grid system of bootstrap.
How can iI do this?
I have mobile screen that look like this:
I want all the icons of the phone to be aligned so that they stand below each other.
I use grid system of bootstrap.
How can iI do this?
One way to do so is using grid system, for example you can do something like:
<div class="row">
<div class="col-2">ICON1</div>
<div class="col-10">TEXT1</div>
</div>
<div class="row">
<div class="col-2">ICON2</div>
<div class="col-10">TEXT2</div>
</div>