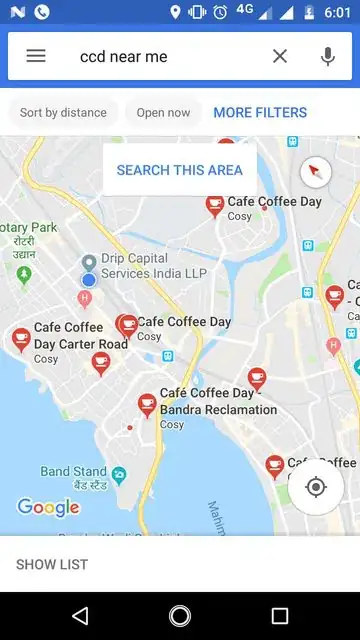
Esstentially what is needed is to render the marker icon starting with a customizable layout which will include the drawable(icon) and text as shown.
Note that the marker still behaves like a marker - has a title/infowindow on click - so that needs to be accommodated when designing your layout. So if the title is just duplicating the text then don't set the title.
test_marker_icon.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:layout_centerInParent="true"
android:layout_centerVertical="true">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/testiconimage"/>
<TextView
android:layout_toRightOf="@+id/testiconimage"
android:id="@+id/marker_text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAlignment="viewEnd"
android:textAppearance="@style/TextAppearance.AppCompat.Medium"
android:textColor="@color/black"
tools:text="test" />
<TextView
android:id="@+id/marker_text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/marker_text1"
android:layout_toRightOf="@+id/testiconimage"
android:textAppearance="@style/TextAppearance.AppCompat.Medium"
android:textColor="@color/black"
android:textStyle="italic"
tools:text="more text" />
</RelativeLayout>
And the code to render it - in this example two markers are added with same icon and each has unique text:
MarkerOptions mo = new MarkerOptions();
mo.position(new LatLng(latLng.latitude+5, latLng.longitude-.2));
LayoutInflater inflater = (LayoutInflater) getApplicationContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View v = inflater.inflate(R.layout.test_marker_icon, null, false);
ImageView iv = (ImageView) v.findViewById(R.id.testiconimage);
iv.setImageDrawable(getResources().getDrawable(R.drawable.face));
TextView tv = (TextView) v.findViewById(R.id.marker_text1);
tv.setText("Marker 1");
tv = (TextView) v.findViewById(R.id.marker_text2);
tv.setText("A really nice place");
Marker m = mMap.addMarker(mo);
m.setIcon(BitmapDescriptorFactory.fromBitmap(createDrawableFromView(MapsActivity.this, v)));
MarkerOptions mo2 = new MarkerOptions();
mo2.position(new LatLng(latLng.latitude+4.8, latLng.longitude-.2));
tv = (TextView) v.findViewById(R.id.marker_text1);
tv.setText("Marker 2");
tv = (TextView) v.findViewById(R.id.marker_text2);
tv.setText("Not quite as nice as (1)");
m = mMap.addMarker(mo2);
m.setIcon(BitmapDescriptorFactory.fromBitmap(createDrawableFromView(MapsActivity.this, v)));
And the supporting method to create the bitmap:
// Convert a view to bitmap
public Bitmap createDrawableFromView(Context context, View view) {
DisplayMetrics displayMetrics = new DisplayMetrics();
MapsActivity.this.getWindowManager().getDefaultDisplay().getMetrics(displayMetrics);
view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
view.measure(displayMetrics.widthPixels, displayMetrics.heightPixels);
view.layout(0, 0, displayMetrics.widthPixels, displayMetrics.heightPixels);
view.buildDrawingCache();
Bitmap bitmap = Bitmap.createBitmap(view.getMeasuredWidth(), view.getMeasuredHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
view.draw(canvas);
return bitmap;
}
And sample output:

And output after clicking on marker 2:

References (nothing is original (except smiley face and demo code)):
- Rendering view/bitmap
- createDrawableFromView