I would like to adjust the number of lines in a UILabel dynamically. For example, there could be a long string or a short string. If there are less than 10 characters, there should be one line. If there are 10-20 characters, it should be two lines. This UILabel is inside of a UITableViewCell. Currently, if there is a long string, then the UILabel just shows "..." wherever it runs out of space, so the string is cut off. How can I prevent this from happening?
5 Answers
Try:
nameOfLabel.numberOfLines = 0
0 is supposed to be dynamic.
- 2,126
- 1
- 10
- 23
-
-
-
Also, do you have a custom class for the cell? You may be able to override the `prepareForReuse()` function to set that attribute to the label. – Jake Feb 26 '18 at 05:43
-
If I have a custom class for the cell where the label is declared as a variable, what needs to go there? – Everett Feb 26 '18 at 05:48
-
First set numberOfLines to 0 for that UILabel from Storyboard
Than set estimated height for your UITableView
self.tableView.rowHeight = UITableViewAutomaticDimension
self.tableView.estimatedRowHeight = 108.0
Than Add heightForRowAt method
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return UITableViewAutomaticDimension
}
Hope it Help!
- 1,329
- 2
- 14
- 24
-
-
You have to set constraint from storyboard for that UILabel on Top, Bottom, Left and Right to make it work. – Kaushik Makwana Feb 26 '18 at 05:47
-
Look at this [link](https://www.youtube.com/watch?v=BnD2XMqDhfI) for How to set Constraint. – Kaushik Makwana Feb 26 '18 at 06:08
Constaints from Top Left Right Buttom of label and label.numberOfLine = 0 make it dynamically resizable according to dynamic content.
- 1,113
- 12
- 27
-
How do I actually add the constraints shown in your above image? I've never done that before. – Everett Feb 26 '18 at 06:04
-
just add normal left right top bottom contraint so it can be stretch. – SuryaKantSharma Feb 26 '18 at 06:05
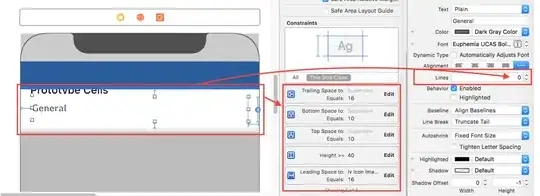
You need to give constraints to tableview cell's label leading, trailing, top and bottom like below...
Also set label's number of lines to zero and line breaking mode to word wrap.
And in your main view controller just add this line...
self.tableView.estimatedRowHeight = UITableViewAutomaticDimension
The above line automatically calculates the cell height as per its content.
- 8,448
- 3
- 33
- 56
- Assign and implement tableview dataSource and delegate
- Assign
UITableViewAutomaticDimensionto rowHeight & estimatedRowHeight - Implement delegate/dataSource methods (i.e.
heightForRowAtand return a valueUITableViewAutomaticDimensionto it)
-
Objective C:
// in ViewController.h
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController <UITableViewDelegate, UITableViewDataSource>
@property IBOutlet UITableView * table;
@end
// in ViewController.m
- (void)viewDidLoad {
[super viewDidLoad];
self.table.dataSource = self;
self.table.delegate = self;
self.table.rowHeight = UITableViewAutomaticDimension;
self.table.estimatedRowHeight = UITableViewAutomaticDimension;
}
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
return UITableViewAutomaticDimension;
}
Swift:
@IBOutlet weak var table: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
// Don't forget to set dataSource and delegate for table
table.dataSource = self
table.delegate = self
// Set automatic dimensions for row height
table.rowHeight = UITableViewAutomaticDimension
table.estimatedRowHeight = UITableViewAutomaticDimension
}
// UITableViewAutomaticDimension calculates height of label contents/text
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return UITableViewAutomaticDimension
}
For label instance in UITableviewCell
- Set number of lines = 0 (& line break mode = truncate tail)
- Set all constraints (top, bottom, right left) with respect to its superview/ cell container.
- Optional: Set minimum height for label, if you want minimum vertical area covered by label, even if there is no data.

Note: If you've more than one labels (UIElements) with dynamic length, which should be adjusted according to its content size: Adjust 'Content Hugging and Compression Resistance Priority` for labels which you want to expand/compress with higher priority.
- 77,632
- 48
- 245
- 261
-
FYI: when `self.table.estimatedRowHeight = UITableViewAutomaticDimension;` is set you don't need to implement `heightForRowAt ` method. – Mahendra Feb 26 '18 at 05:58
-
@MahendraGP - Yes, you are right, I added all possible options that help in achieving result which he/she wants. Thank you for your remark,.. It will light a notice to OP, what should he/she consider while designing his cell and label. – Krunal Feb 26 '18 at 06:00
-
1Your response is very helpful. How do I actually add the constraints shown in your bottom image? I've never done that before. – Everett Feb 26 '18 at 06:06