I am passing a table with a button in drupal 7 and trying to print the values but iam not getting any alert
$(document).ready(function() {
$('#edit-title-poc').change(function() {
alert('sdsd'); //**this alert works**
var poc_valueasdasd = $("#edit-title-poc option").filter(":selected").val();
$.ajax({
url: Drupal.settings.basePath + 'ajaxpocsdas3',
data: {
pocdasd: poc_valueasdasd
},
success: function(aasdsabc) {
//data: value returned from server
$('#msg-diasdsadsad').html(aasdsabc);
}
});
});
$('#poc3modulepdf-generator').click(function() {
alert("Handler for .click() called."); //this alert is not working
});
});
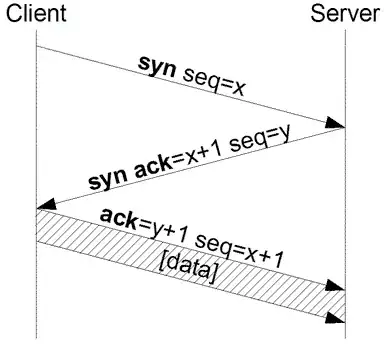
This is the screen shot