I followed below steps and i could create an 'ImageButton' successfully.
- Create a
JButton
- Added an action listener
- Set an image icon (note i have placed the
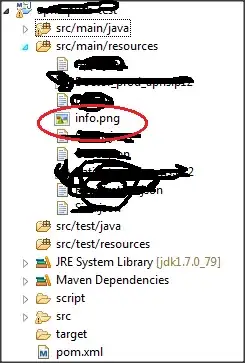
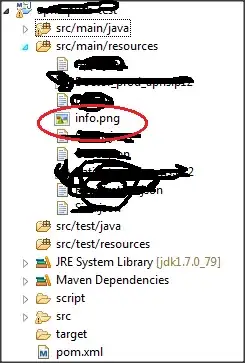
info.png icon in the src\main\resources folder and loaded using class loader). The project structure is as here. 
- Set an empty
Border
- Disabled the content area filling
- Disabled the focusability
- Added to the contentPane
PFB the code that worked for me
JButton btnNewButton = new JButton("");
btnNewButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
System.out.println("Info clicked");
}
});
String iconfilePath = this.getClass().getClassLoader().getResource("info.png").getFile();
btnNewButton.setIcon(new ImageIcon(iconfilePath));
btnNewButton.setBounds(10, 438, 39, 31);
btnNewButton.setBorder(BorderFactory.createEmptyBorder());
btnNewButton.setContentAreaFilled(false);
btnNewButton.setFocusable(false);
contentPane.add(btnNewButton);
The output button resulted from above code is as below