I understand that this has been asked many times before but none of the solutions work for me.
Here is the screen grab of my device(android 6.0.1 samsung J210F):

When I open localhost:8081/debugger-ui I get this message:

So debugger is running on 8081.
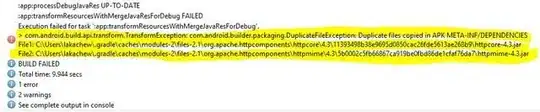
BUT it gives this message on console:

The reverse tcp command has already been executed by the debugger:

(The full error that got clipped was Error running 'RN': timeout on waiting for connection to React Native packager. Make sure you have selected 'Debug JS Remotely' from the Developer Menu.
I have already selected "Debug JS Remotely" from developer menu so I don't think thats the reason.
I hope I provided all the information. Have been struggling for hours to solve this.