Can I create iphone app (IOS) using web's languages ( HTML - CSS - jQuery ) ? How can I star that ?
-
2This question and its answers describe the most popular frameworks for accomplishing this: [Comparison between Corona, Phonegap, Titanium](http://stackoverflow.com/questions/1482586/comparison-between-corona-phonegap-titanium). For pure web development, see this question: [Resources & Frameworks for mobile development (iphone,android) using HTML5](http://stackoverflow.com/questions/3031643/resources-frameworks-for-mobile-development-iphone-android-using-html5) – Brad Larson Feb 05 '11 at 19:50
5 Answers
There are a number of different approaches you can take.
First, there's creating iPhone WebApps. This approach give you a number of different Mobile Safari APIs that expose internal capabilities through the Safari Browser.
Second, you can create a native application that contains a UIWebView. Other than this detail, the approach would be the same as the first, exclusively using the APIs for Mobile Safari.
Lastly, you can take an approach of using a third-party SDK, like Titanium or PhoneGap. This approach gives you a base set of APIs that you leverage for not only making iPhone webapps, but an app that works on other mobile platforms as well.
Good luck!
- 18,369
- 7
- 84
- 116
-
Are there any pro developer using something like Titanium or they using xcode only ? Is programming using html, jquery and css makes me different from the rest of the ios's developers – faressoft Feb 05 '11 at 19:51
-
2Titanium has a list of companies using Appcelerator, including eBay, NBC, MTV, the NY State Senate, etc. http://www.appcelerator.com/showcase/applications-showcase/ – ceejayoz Feb 05 '11 at 20:13
For create a Games you can use GameSalad or Stencyl, have own code very simple.
For Utility, use Titanium or PhoneGap using HTMLcode jQuery, jQTouch
Or you can use xcode:
1) create your webApp using you prefer software, during the process you can testing on the iPhoneSimulator simple to drang and drop index file inside the simulator.
2) open Xcode and create a single view application.
3) in the first view of your app by interface builder add a full screen UIWebView.
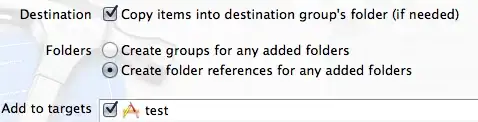
4) drag and drop the root folder of your webApp in your project and copy a folder:
 Make sure to creare a Folder and not a Group.
Make sure to creare a Folder and not a Group.
5) implement your ViewController.h:
@interface HTMViewController : UIViewController {
UIWebView *homePage;
}
@property (nonatomic, strong) IBOutlet UIWebView *homepage;
6) and your ViewController.m
@synthesize homepage;
- (void)viewDidLoad
{
[super viewDidLoad];
NSString *htmlFile = [[NSBundle mainBundle] pathForResource:@"index" ofType:@"html" inDirectory:@"MyFolder"];
NSData *htmlData = [NSData dataWithContentsOfFile:htmlFile];
[homepage loadData:htmlData MIMEType:@"text/html" textEncodingName:@"UTF-8" baseURL:[NSURL URLWithString:@"index.html"]];
}
7) from interface builder link the web view to a reference, and setting the UI has you want.
Like remove bounce, detect address, phone numbers, link ext.
Now you have integrated your web app in a native project ;)
Hope this help.
pls vote if you think my contribute is good.
- 1,087
- 12
- 29
- 3,879
- 1
- 21
- 20
-
PhoneGap is also an excellent platform for doing web apps on iOS or any other mobile platform. – Wayne Hartman Feb 06 '11 at 00:13
-
Yes it is possible using phonegap and I was searching the internet for the same and found out this
- 11
- 1
Yes, you can. You would do this by making a webpage, and attaching that webpage to a UIWebView. You will still need Xcode and other iOS developer tools to work the minimal code you need to write. Take a look at developer.apple.com for information on how to get these things and on how to write simple webview code.
- 691
- 2
- 11
- 21