I have simple component
class App extends Component {
handleClick() {
let banana = {message: 'banana triggered'};
this.setState({banana});
console.log(this); // banana is set in state!!!!
console.log(this.state); // state is null :O
setTimeout(() => {
console.log(this.state); // banana is set!
}, 5)
}
render() {
const {state, actions} = this.props;
return (
<div>
{this.state && this.state.banana.message} <br />
<button onClick={() => this.handleClick()}>Test</button>
{state.alert.message && <p>{state.alert.message}</p>}
<p onClick={() => actions.alert.success("This is not")}>
This is magic
</p>
</div>
)
};
}
export default connect(
state => (
{
state: {...state}
}
),
dispatch => (
{
actions: {
dispatch: dispatch,
alert: {
success: text => dispatch(alert.success(text))
}
}
}
)
)(App);
problem is what i need to add this.state && in my JSX rendering to check if this.state exists at all, i understand what in JavaScript it's normal, but is not normal in React.js? Should he react to state change instantly? Also what get me confused, is what from two console.logs, first (this) have banana set in state, and second one is empty. How?
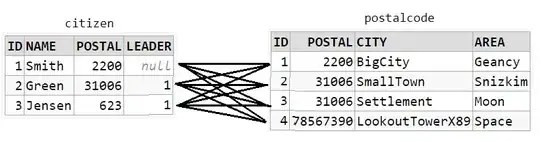
Image below:
p.s. there is no such problem with Redux, only local component state