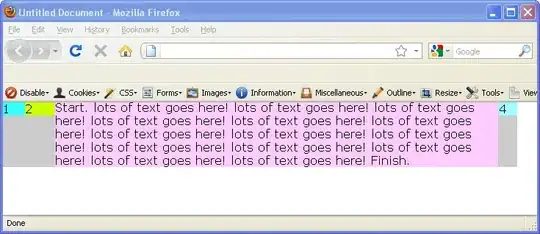
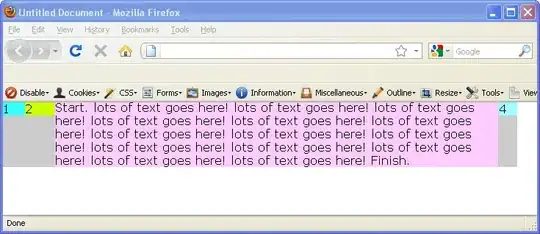
AnApprentice, to achieve this layout using DIV's and CSS (alternate option to using tables) you could approach the situation like this:
CSS:
#body_container{
max-width:700px;
}
.data-container{
background-color:#ccc;
zoom:1;
}
.data-content_a{
width:30px;
float:left;
background-color:#3FF;
}
.data-content_b{
width:40px;
float:left;
background-color:#CF0;
}
.data-content_c{
width:25px;
float:right;
background-color:#9FF;
}
.data-content_lotsoftext{
float:left;
background-color:#FCF;
margin:-20px 26px 0 71px;
clear:left;
display:inline;
}
.clear{
clear:both;
padding:0;
margin:0;
}
HTML:
<div id="body_container">
<div class="data-container">
<div class="data-content_c">4</div>
<div class="data-content_a">1</div>
<div class="data-content_b">2</div>
<div class="data-content_lotsoftext">lots of text goes here!</div>
<div class="clear"></div>
</div>
</div>
The #body_container (or outter container) can to set to any width or no width. The left margin on the .data-content_lotsoftext is the combined width of .data-content_a and .data-content_b (70px + 1px to be on the safe side) and the right margin on .data-content_lotsoftext is the width of data-content_c (25px + 1px to be on the safe side).
By not assigning a width to .data-content_lotsoftext it will automatically stretch to be full width. display:inline helps it sit better in ie6.
Tested in Firefox, Chrome, IE8, IE7 and IE6 (IE6 and 7 are a little glitchy - if anyone could help refine the CSS to get it to work perfectly in IE6 and 7, please shout out!)

Hope this helps.
Dan