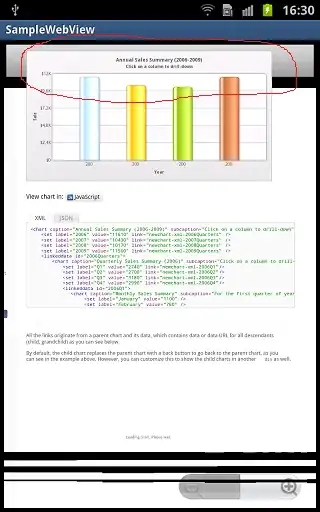
I'm trying to load my local html file containing my online tableau dashboard. Whenever I'm opening the html file in my browser, the dashboard appears, but it gets an error when I'm loading it in my webviewer.
Error:
My C# Code to load my local html file:
private void Dashboard_Load(object sender, EventArgs e)
{
webBrowser2.Navigate("C:\\Users\\Rhyme\\Desktop\\dashboard.html");
}
My html code:
<html>
<head>
<title>SAMPLE DASHBOARD</title>
</head>
<body>
<h5>sample data</h5>
<div class='tableauPlaceholder' id='viz1520143127137' style='position: relative'><noscript><a href='#'><img alt='Sheet 1 ' src='https://public.tableau.com/static/images/Bo/Book4_2073/Sheet1/1_rss.png' style='border: none' /></a></noscript><object class='tableauViz' style='display:none;'><param name='host_url' value='https%3A%2F%2Fpublic.tableau.com%2F' /> <param name='embed_code_version' value='3' /> <param name='site_root' value='' /><param name='name' value='Book4_2073/Sheet1' /><param name='tabs' value='no' /><param name='toolbar' value='yes' /><param name='static_image' value='https://public.tableau.com/static/images/Bo/Book4_2073/Sheet1/1.png' /> <param name='animate_transition' value='yes' /><param name='display_static_image' value='yes' /><param name='display_spinner' value='yes' /><param name='display_overlay' value='yes' /><param name='display_count' value='yes' /><param name='filter' value='publish=yes' /></object></div>
<script type='text/javascript'> var divElement = document.getElementById('viz1520143127137'); var vizElement = divElement.getElementsByTagName('object')[0]; vizElement.style.width='100%';vizElement.style.height=(divElement.offsetWidth*0.75)+'px'; var scriptElement = document.createElement('script'); scriptElement.src = 'https://public.tableau.com/javascripts/api/viz_v1.js'; vizElement.parentNode.insertBefore(scriptElement, vizElement); </script>
</body>
</html>
The Dashboard when opened in html: