I would like to upload my Jupyter notebook on my website using Blogdown/Netlify?
When I converted my ipynb to md, and added info to the YAML, I was able to upload it. But this upload causes it to follow the specific format/theme of the website. I want the Jupyter notebooks to be rendered in their own format/theme (the HTML file after ipynb convert) (visually).
It uploads like this:
Website theme format:

My process for getting the above is:
- Make jupyter notebook
- Download as md
- Copy contents of md into new Rmd
- Serve site
I want it to upload like this:
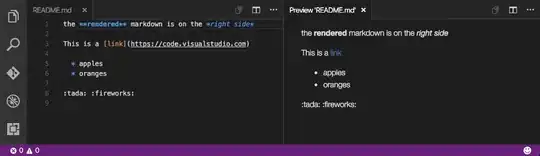
Jupyter notebook theme format:

As mentioned in comments, when I download ipynb as html, edit the html to include the yaml, and then if I serve site, I get the following, which is not the same as what I want. I want the publish to fit the window, not add a horizontal scroll on its own.
So now I have the following choices:
- Convert to md, copy paste into Rmd, push.
- Convert to html, edit to include yaml, push (don't like display).
- Convert to md, add yaml, push (almost same as step 1).
- Just link a blog post to my github, where I can render my ipynb.