I am trying to bind multiple options, within a select tag. My code thus far is as follows:
<div class="form-group">
<label for="children">Children</label>
<select multiple [(ngModel)]='selectedMetric.children' id="children" name="children" class="form-control">
<option [ngValue]="null" disabled>Metric children</option>
<option *ngFor="let _metric of selectedModel.metrics" [ngValue]='_metric.name'>{{_metric.name}}</option>
</select>
</div>
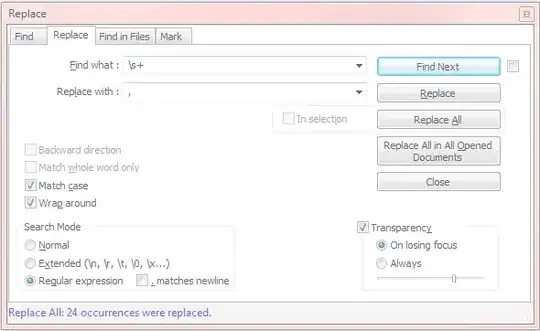
Everything looks absolutely fine when I don't include 'multiple', the drop down works - everything works. When I include multiple / multiple="true", there is no longer a dropdown, and rather I get this:
What am I doing wrong here?