I got the following to show on my page:
export class OverworldComponent extends React.Component<OverworldComponentProps, {}> {
render() {
return <b>Hello, world!</b>
}
}
Instead of Hello, world! though, I would like to output a clone of an HTMLElement already on the page. (A table, to be specific.)
export class OverworldComponent extends React.Component<OverworldComponentProps, {}> {
render() {
return document.querySelector('div.file div.data table').cloneNode(false);
}
}
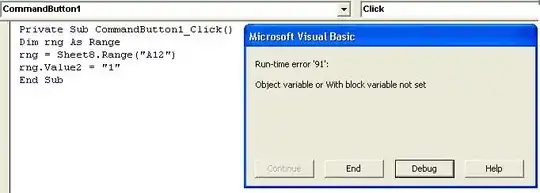
This compiles but causes the following error (Chrome Inspector):
And it doesn't feel right to just look for ways to "cast" my HTMLTableElement to something React-compatible. When I did try to cast with <HTMLElement>, it was interpreting it as a tag (missing closing tag) instead of casting. So I must not understand what the mechanics is within render(). I think there's something in the framework I should be doing differently, but I don't know what.
For context, I'm in the middle of a hackathon that ends tomorrow, and I began learning React and Typescript today, so I'm missing a lot of knowledge (and lack any experience at all).