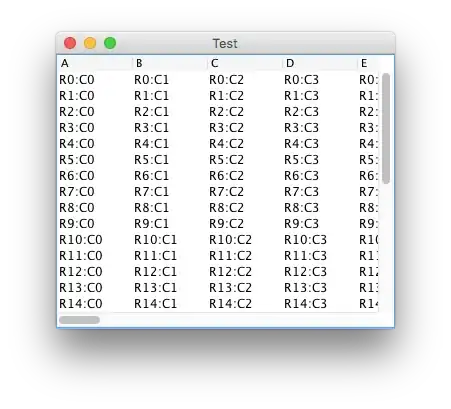
I am making an editor for a game i am creating, and i have problems implementing a scroll-able level-overview. The overview is supposed to have this layout :
The Canvas is supposed to always have a size of 1280x720, so i want to use a JScrollPane to be able to still view the entire canvas when the JFrame gets smaller. Now to achieve this i used a GridBagLayout and set a preferred size on the canvas. The problem is that expanding the JFrame will eventually allow you to expand the canvas beyond its preferred size. To stop this i set the layout of the scrollpanes viewport to a FlowLayout to prevent it from resizing the view its holding. This seems to create two problems:
1 : The GridBagLayout no longer distributes the space correctly when expanded to full screeen.
2 : When you make the ScrollPane smaller than its viewport view, the view gets cut off, also scrolling doesn't seem to work.
To Summarize my Questions :
Is there another/better way to implement this UI, and if not how can i solve the issues of the gridbaglayout not distributing space correctly when expanded to fullscreen and cutting off the viewports view ?
Here the code i used for the examples :
public class Main extends JFrame {
public Main() {
this.setSize(800, 400);
this.setMinimumSize(new Dimension(400, 400));
this.setLocationRelativeTo(null);
JPanel optionsPanel = new JPanel();
optionsPanel.setBackground(Color.red);
JPanel scrollContentPane = new JPanel();
scrollContentPane.setPreferredSize(new Dimension(700,700));
scrollContentPane.setBorder(BorderFactory.createLineBorder(Color.red));
JScrollPane scrollPane = new JScrollPane();
scrollPane.getViewport().setLayout(new FlowLayout());
scrollPane.getViewport().setView(scrollContentPane);
scrollPane.setHorizontalScrollBarPolicy(scrollPane.HORIZONTAL_SCROLLBAR_ALWAYS);
scrollPane.setVerticalScrollBarPolicy(scrollPane.VERTICAL_SCROLLBAR_ALWAYS);
JPanel contentPanel = new JPanel();
contentPanel.setLayout(new GridBagLayout());
GridBagConstraints gc = new GridBagConstraints();
gc.fill = gc.BOTH;
gc.weightx = 1.0;
gc.weighty = 1.0;
gc.gridx = 0;
gc.gridy = 0;
contentPanel.add(optionsPanel, gc);
gc.gridx = 1;
contentPanel.add(scrollPane, gc);
this.setContentPane(contentPanel);
this.setVisible(true);
}
public static void main(String[] args) {
Main main = new Main();
}
}
Here is the actual code i am using in my programm :
previewPanel = new PreviewPanel(this);
controlPanel = new ControlPanel(this);
centerPanel = new JPanel();
centerPanel.setLayout(new GridBagLayout());
GridBagConstraints c = new GridBagConstraints();
c.fill = c.BOTH;
c.weightx = 1;
c.weighty = 1;
// #HACK, fill grids with empty labels
c.gridx = 0;
c.gridy = 0;
centerPanel.add(new JLabel(), c);
c.gridx = 1;
centerPanel.add(new JLabel(), c);
c.gridx = 2;
centerPanel.add(new JLabel(), c);
c.gridx = 3;
centerPanel.add(new JLabel(), c);
c.gridx = 0;
c.gridy = 0;
c.gridwidth = 1;
centerPanel.add(controlPanel, c);
c.gridx = 1;
c.gridy = 0;
c.gridwidth = 3;
centerPanel.add(previewPanel, c);
setLayout(new BorderLayout());
add(centerPanel, BorderLayout.CENTER);
add(menuBar, BorderLayout.NORTH);
}