I've got a situation where my CSS is applying styles that don't apply to the object being styled. Here is exact code from my site.css file...
.rules aside {
width: 270px;
right: 0px;
top: 0px;
float: left;
}
.rules aside h3 {
border-bottom-width: 2px;
border-bottom-style: solid;
border-bottom-color: #2A2A2A;
padding-bottom: 6px;
padding-top: 11px;
margin-bottom: 0px;
color: #F0E29A;
font-size: 14px;
letter-spacing: -0.5px;
text-transform: uppercase;
}
Now here is some HTML that utilizes it...
<article class="content rules">
<section>
// ...
</section>
<aside>
Some Content
</aside>
</article>
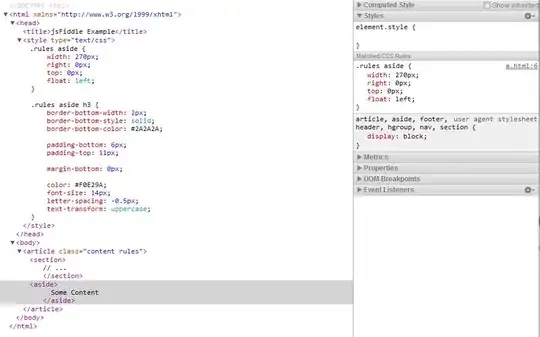
And here is the CSS markup that Chrome's Inspector shows for the <aside> element..
.rules aside {
border-bottom-width: 2px;
border-bottom-style: solid;
border-bottom-color: #2A2A2A;
padding-bottom: 6px;
padding-top: 11px;
margin-bottom: 0px;
color: #F0E29A;
font-size: 14px;
letter-spacing: -0.5px;
text-transform: uppercase;
width: 270px;
right: 0px;
top: 0px;
float: left;
}
This doesn't make any sense. Only an <h3> element should be styled from the .rules aside h3 selector. Yet it is cascading down into the root <aside> element. I have other instances of this happening as well. This is happening in Google Chrome (latest version)
Including screenshots for proof.


thirtydot edit:
jsfiddle.net/2hnLx - running this exact same code from an .html file on my machine yields the problem results, but running it from jsFiddle yields the expected results. – Stacey
The code from the jsFiddle:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>jsFiddle Example</title>
<style type="text/css">
article, section, aside, header, nav { display: block; }
#container {
margin: 0px auto;
width: 960px;
position: relative;
}
section {
float: left;
width: 685px;
left: 0px;
background-color: #ccc;
}
section h2 {
padding: 10px;
}
section h3 {
font-size: 32px;
color: #ffcc00;
font-weight: bold;
padding: 10px;
border-bottom-width: 2px;
border-bottom-style: solid;
border-bottom-color: #2A2A2A;
margin-bottom: 18px;
margin-left: 10px;
margin-right: 10px;
}
.rules aside {
width: 270px;
right: 0px;
top: 0px;
float: left;
background-color: #000;
}
aside h3 {
border-bottom-width: 2px;
border-bottom-style: solid;
border-bottom-color: #2A2A2A;
padding-bottom: 6px;
padding-top: 11px;
margin-bottom: 0px;
color: #F0E29A;
font-size: 14px;
letter-spacing: -0.5px;
text-transform: uppercase;
background-color: #fff;
}
</style>
</head>
<body>
<div id="container">
<article>
<section>
<p>Section Text</p>
</section>
<aside>
<p>Aside Text</p>
</aside>
</article>
</div>
</body>
</html>

` element, it finds the appropriate style in all three browsers.