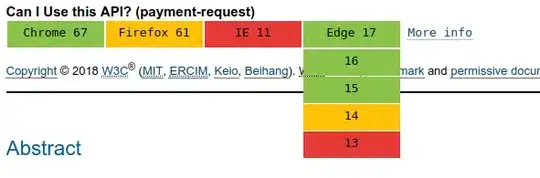
I'm trying to achieve this simple CSS dropdown effect:

Problems:
- I am not allowed to use a nested
ul > li* > ul > li*. It has to be done using aul > li*only. (Semantic HTML requirements). The task is trivial if we can wrap the hidden parts into a single div and show that only. - All the approaches I have tried cause a layout reflow (the content below shifts on menu hover)
- Cannot use JS for this effect.
See the current demo and code here: https://codepen.io/sidvishnoi/pen/dmRjNv?editors=0110
/* container for stats */
.caniuse-stats {
font-size: 90%;
display: flex;
flex-wrap: wrap;
}
.caniuse-stats a[href] {
margin-left: 5px;
white-space: nowrap;
padding: 4px;
}
/* wraps each browser into a separate column */
.caniuse-browser {
margin: 0;
padding: 0;
list-style: none;
display: inline-block;
text-align: center;
display: flex;
flex-direction: column;
}
/* a browser version */
.caniuse-cell {
min-width: 100px;
padding: 4px;
background: #eee; /* default, for unknown support */
margin: 1px;
}
.caniuse-cell:hover {
font-weight: bold;
}
/* hide older versions */
.caniuse-cell:nth-child(n + 2) {
display: none;
}
/* show older browsers on hover */
.caniuse-browser:hover .caniuse-cell:nth-child(n + 2) {
display: block;
}
/* supports */
.caniuse-cell.y {
background: #8bc34a;
}
/* no support */
.caniuse-cell.n {
background: #e53935;
}
/* not supported by default / partial support etc
see https://github.com/Fyrd/caniuse/blob/master/CONTRIBUTING.md for stats */
.caniuse-cell.d,
.caniuse-cell.a,
.caniuse-cell.x,
.caniuse-cell.p {
background: #ffc107;
}<p>this content should not be hidden. <br>there's is more above</p>
<dd class="caniuse-stats">
<ul class="caniuse-browser">
<li class="caniuse-cell y">Chrome 68</li>
<li class="caniuse-cell y">67</li>
<li class="caniuse-cell y">66</li>
<li class="caniuse-cell y">65</li>
</ul>
<ul class="caniuse-browser">
<li class="caniuse-cell n d">Firefox 61</li>
<li class="caniuse-cell n d">60</li>
<li class="caniuse-cell n d">59</li>
<li class="caniuse-cell n d">58</li>
</ul>
<ul class="caniuse-browser">
<li class="caniuse-cell y">Safari 11.1</li>
<li class="caniuse-cell n">11</li>
<li class="caniuse-cell n">10.1</li>
<li class="caniuse-cell n">10</li>
</ul>
<a href="">More info</a>
</dd>
<p id="nomove">this should not move<br>there is tons on content below</p>It could be possible that I might be missing something trivial, or it could be quite a challenge.