I use vuex-persistedstate package (https://github.com/robinvdvleuten/vuex-persistedstate) to persist data state on browser.
I use Adonuxt (a mix between NuxtJS and AdonisJS).
In VueX actions, I have this action:
nuxtClientInit ({commit}) {
// I want get here state auth saved by persistedstate package
}
This action is called by plugin:
localstorage.js
export default async (context) => {
await context.store.dispatch('nuxtClientInit', context)
}
nuxt.js plugin (config)
{
src: '~/plugins/localstorage.js',
ssr: false
}
I want get state to configure Axios with the user token:
this.$axios.setToken(auth.jwt.token, 'Bearer')
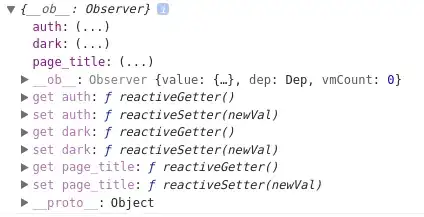
I have the impression nuxtClientInit() is called before persistedstate package, so state.auth is null but it can observable in console: