I'm trying to use the RTL support on Ionic 3+, but I have found issues when using the ion-range component.
For all my app, I setted $app-direction: rtl; in the variable.scss file, and at some points I needed to add dir="rtl" in the HTML files.
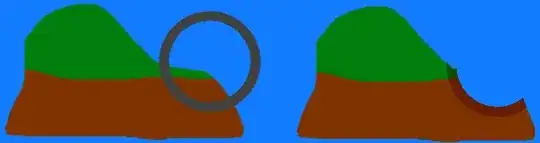
But in the ion-range component, despite displaying with the correct direction, the operation of the slider remains LTR. As it's shown at images below:
At first image, the knob is on the right place, but it doesn't work anymore (it doesn't move), and it's possible to realize that the slider starts on the wrong side (on the left). And at last image, it's clear that the slider keeps working on the LTR direction.
My code:
<ion-footer no-shadow dir="rtl">
<ion-toolbar position="bottom">
<ion-row>
<ion-col width-33 text-right class="label-range">
מרחק: <ion-badge item-end>עד {{ distancia }} ק"מ</ion-badge>
</ion-col>
</ion-row>
<ion-range min="10" max="100" step="10" snaps="true" color="secondary" [(ngModel)]="distancia">
<ion-label class="label-range" range-left>10 ק"מ</ion-label>
<ion-label class="label-range" range-right>100 ק"מ</ion-label>
</ion-range>
</ion-toolbar>
</ion-footer>
Is there any manner to set the slider direction?