I'm trying to "stack" divs on top of each other as new div boxes (.dialog-box) are added to the parent container (.dialog-container).
To stack the elements, I'm using the following on the parent:
display: flex;
flex-direction: column;
justify-content: flex-end;
I'd like to scroll that container for .dialog-boxs that are overflowing, yet with flex-box the overflow-y: scroll; is not scrolling.
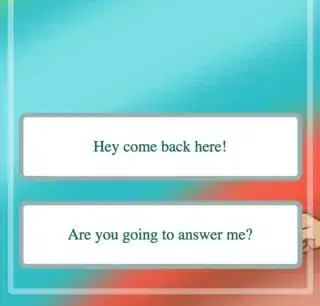
Two boxes: (fill up container from bottom to top as expected):
Six boxes (expands outside the height of the container and should scroll):
SCSS:
.dialog-container {
border: 4px solid rgba(255, 255, 255, .4);
border-radius: 5px;
width: 300px;
height: 340px;
position: relative;
top: -50px;
margin: 0 auto;
overflow-y: scroll;
z-index: 5;
display: flex;
flex-direction: column;
justify-content: flex-end;
.dialog-box {
width: 90%;
background: $dialogBoxWhite;
margin-bottom: 20px;
border-radius: 8px;
border: 5px solid $dialogBoxGreenBorder;
color: $dialogBoxGreenFont;
text-align: center;
margin-left: 5px;
padding: 5px;
display: inline-block;
p {}
}
}
HTML:
<div class="dialog-container">
<div class="dialog-box"></div>
<div class="dialog-box"></div>
<div class="dialog-box"></div>
<div class="dialog-box"></div>
<div class="dialog-box"></div>
<div class="dialog-box"></div>
</div>