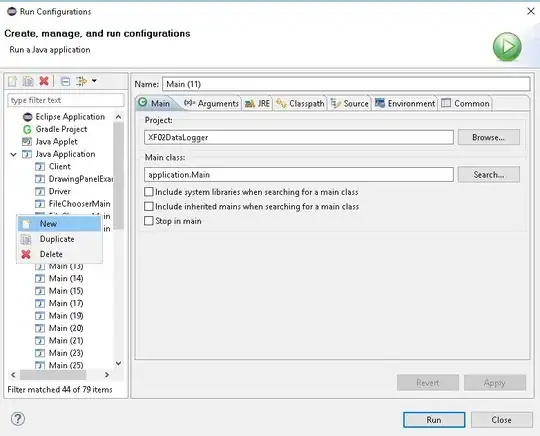
For utilising content script advantages, I tried writing html code inside my chrome extension and tried injecting it into a created iframe using content script. It actually works, however it seems blurry (I have tried --webkit-font-smoothing: antialiased - and also if I go to the direct URL of the html page inside the extension (http://chrome-extension://ext_id/views/my_html.html), it doesn't get blurred on the actual html).
var elt = document.createElement('iframe');
elt.id = 'my_iframe';
elt.src = chrome.extension.getURL('views/my_iframe.html')
elt.setAttribute('scrolling', 'no');
document.getElementsByTagName('body')[0].appendChild(elt);
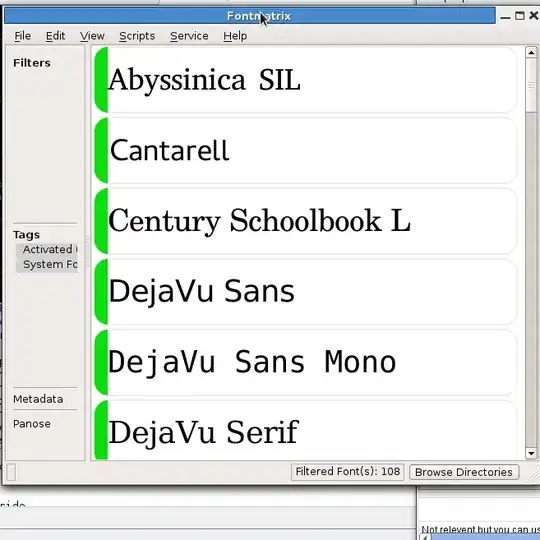
This is the approach I used. And again, if I go to http://chrome-extension://ext_id/views/my_html.html it doesn't get blurry (please check image at the bottom).
So I started investigating what may be causing the issue. First, I tried to inject live websites into the iframe through src attribute, and they don't get blurry:
elt.src = "https://example.com"
However, here, one thing I realised for iframe is that all the other URLs that I fetch seem like this in the Inspect Element.
The iframe element is openable and it has #document as child which has all the html content as grandchildren
However, my one looks like this on the DOM that it doesn't open and I don't have #document tag either.
Second thing I tried was getting the content of the html page using
$.get(chrome.extension.getURL('views/my_html.html'), function(data, status){
// and inject data inside the iframe, however that
// caused path errors of separated files such as css and js..
});
.. because in my html file, I included files as
<link href="/styles/my_css.css" rel="stylesheet" type="text/css">
<script src="/libs/jquery-3.2.1.min.js"></script>
Thirdly, I tried zooming on the page to see what's happening. When I zoom, it gets blurry and very interestingly, if I open Inspect Element, it gets zoomed it also which doesn't on any iframe or any other website. It seems like I have injected a JPEG image in the iframe; and even inspect element gets blurry inside the iframe
If I inject any website into my iframe, even if I zoom in 1) Inspect Element doesn't get magnified, 2) Even if I zoom, it doesn't get pixelated or blurry simply because it's code; however in my case, it's acting like an image.
It's driving me insane how and why this is happening. Do you have any ideas thoughts what may be causing it or how to overcome this issue?
For recreating the issue, you can follow this method
Also, I have created a simplified extension for replicating the issue: https://drive.google.com/open?id=1y0Dopp1GhU47tWhXgxoGUy3DaDsQDouc
Even an almost empty project, it's blurry:
However it doesn't on webpage URL to the same html