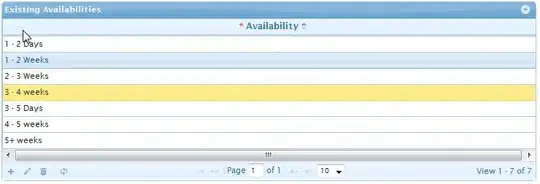
I have jqGrid with two columns, one being hidden. For some reason in FireFox it shows a horizontal scroll bar like below:

as soon as i set the second column to show the scroll bar goes away like below:

In IE this displays in the same manner accept that a vertical scroll is added to the first image. Think this has to do with the horizontal bar. If someone knows how to get rid of the horizontal bar without setting the height of the grid to anything other than 'auto' please let me know.
my jqGrid setup script:
grid.jqGrid({
url: "/Availability/GetData",
colNames: ['row_id', 'Availability'],
colModel: [
{ name: 'row_id', index: 'row_id', width: 20, hidden: false, search: false, editable: true, editoptions: { readonly: true, size: 10 }, formoptions: { rowpos: 1, label: "Id", elmprefix: "(*)"} },
{ name: 'AVAILABILITY', index: 'AVAILABILITY', width: 75, sortable: true, hidden: false, editable: true, editoptions: { size: 20, maxlength: 20 }, formoptions: { rowpos: 2, label: "Availability", elmprefix: "<span class='jqgridrequired'>*</span>" }, editrules: { required: true} }
],
pager: pager,
datatype: 'json',
imgpath: '/Scripts/jqGrid/themes/redmond/images',
jsonReader: {
root: "Rows",
page: "Page",
total: "Total",
records: "Records",
repeatitems: false,
userdata: "UserData",
id: "row_id"
},
loadtext: 'Loading Data...',
loadui: "enable",
mtype: 'GET',
rowNum: 10,
rowList: [10, 20, 50],
viewrecords: true,
multiselect: false,
sortorder: "asc",
height: 'auto',
autowidth: true,
sortname: 'AVAILABILITY',
caption: 'Existing Availabilities'
}).navGrid('#pager', { view: false, del: true, add: true, edit: true, search: false },
{ height: 150, reloadAfterSubmit: false, jqModal: true, closeOnEscape: true, bottominfo: "Fields marked with (<span class='jqgridrequired'>*</span>) are required", closeAfterEdit: true, url: "/Availability/Edit", savekey: [true, 13], navkeys: [true, 38, 40], afterSubmit: processAddEdit }, // default settings for edit
{height: 150, reloadAfterSubmit: false, jqModal: true, closeOnEscape: true, bottominfo: "Fields marked with (<span class='jqgridrequired'>*</span>) are required", closeAfterAdd: true, url: "/Availability/Create", savekey: [true, 13], navkeys: [true, 38, 40], afterSubmit: processAddEdit }, // default settings for add
{reloadAfterSubmit: false, jqModal: true, closeOnEscape: true, url: "/Availability/Delete" }, // delete instead that del:false we need this
{closeOnEscape: true, multipleSearch: true, closeAfterSearch: true }, // search options
{} //{height: 150, jqModal: false, closeOnEscape: true} /* view parameters*/
);
enter code here
As you can see i am using the height: 'auto' so that when the user selects a much higher page count it will span down. I don't have this problem on other jgGrids which are displaying multiple columns. Only jgGrids that have one column shown.