My scenario: I'm displaying a leaflet map. A map has several tiles, each tile might contain one or more icons. Here is how a tile might look like:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" pointer-events="none" width="256" height="256" viewBox="0 0 256 256" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(455px, -4px, 0px); opacity: 1;">
<g></g>
<image x="213.9375" y="252.875" width="19px" height="19px" href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAOxAAADsQBlSsOGwAAA/1JREFUWIXll21olWUYx3/Py9nZc8523uZyW+Z8gVXK3Dw2iJx0ilGGKVOnOIp0RJjRhyDWSAgJI4R9mA2hpohGVKizpQZGG4MWM5ZntnK1mQutdQz3ctzOzs778zx9sJ1tsJdzju5DdH26r+u+r+v/4+J57hf4v5swMcjLy9sVDAarBUFQF1JQ13XJZDId8ng8Z6YBOByOKzU1NWudTudC6uN2u6mtrXV7vd4SAHnKXMzpdFJWVpZYJV0j0N1I+EYbtk11CJIhoTRVVRFFMd5lea7Fs1n4Zhu+1veIDvx6NyCI2DfXp1IqOYDoYC++1oOEb3w7LR785QtkWz6ZG95cGADVf5uxtloCV0+Drs24Zqy9Dsm2FFPhjvsHoEfG8Xd8iP+HBvRocN5ioxerkSx5GPPXJwwgziJNoOtTbjeUMtZ+OCFxAF2LcafpFWLD1+8RQFMJ9pxDGx9MuFA8NeRj+PRLCefOCDB2qR7LM+8jLypIGgBAHe3H21iFHgulBhAbusbIuX04yj9CylicEkTk7y7unH991o92TgBdU4kO9DDacgB7xUmEtIyUIEK/fY2v9WDyABPU4ZvfEXAfx7HtKIKY0p6F//Ixxq+cTBJAmAwHuhuJ/NmB9bnalAAARpsPEOprSRzAsqEa0ZgZ98cufQBqNKWdDkA0ZqAFvYkDyNkPY992fNoBM/LNftJyizEVVSauLEiYnbvJqjyFYDAnDgBgzH8C26Y64ie2FsP75auYi17AuMI1r7ZxWSmLXmzC8MAqQr1fYch+JDkAAGVVORbX23Ffj4wzfLYK69PvYMgpnDFHtuVj33oMc8legj3nkawPkbbcRfiP9uQBADIefw3zuqq4r40P4m3ai33LESTrknhcSMvA4tqPbetRord+RPMPYC6uJPLXZWIDPSiPbk4NAMBa9i7pBRvjfmy4j5GLb+GoOIGo2DGt2UX27gsIkoHw9WaUwu3oWoxAdxPpBRsRTXYCP51KHQBBxL7lCGkPPhYPRfo78LfXs3jf96SvfIpA12fIOcUYcosIdH2ObF2CcfmTBK6eQZAVzCUv3wMAIMjpOCpOIDtWxmPB3guoPg8A6au3E+5rnmy9x01s6BqZ698gveDZWa9sCQMAiIqdrJ2fIJqzJ8GMVlTfLcJ9LdNar6wux7xuD6Jim7tmMgAAkm0pWTs+Rki7+1/r0XHknLWTrbfnY3HVTOvUfQUAMOSswVHeAKKMrqqEf29GCwxhcdVgXFbKlNv+vJbaCQMYV7iwP38YSbFidu5BsuSmVCcOoOu67Ha7UdVkHkYK9Hf9O/45oYzOzk40TZMm/KlPs52hUKh66qNhIUzTNElRlEMej+fsQur8d+wfq09oFkuvTdQAAAAASUVORK5CYII=" class="" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAOxAAADsQBlSsOGwAAA/1JREFUWIXll21olWUYx3/Py9nZc8523uZyW+Z8gVXK3Dw2iJx0ilGGKVOnOIp0RJjRhyDWSAgJI4R9mA2hpohGVKizpQZGG4MWM5ZntnK1mQutdQz3ctzOzs778zx9sJ1tsJdzju5DdH26r+u+r+v/4+J57hf4v5swMcjLy9sVDAarBUFQF1JQ13XJZDId8ng8Z6YBOByOKzU1NWudTudC6uN2u6mtrXV7vd4SAHnKXMzpdFJWVpZYJV0j0N1I+EYbtk11CJIhoTRVVRFFMd5lea7Fs1n4Zhu+1veIDvx6NyCI2DfXp1IqOYDoYC++1oOEb3w7LR785QtkWz6ZG95cGADVf5uxtloCV0+Drs24Zqy9Dsm2FFPhjvsHoEfG8Xd8iP+HBvRocN5ioxerkSx5GPPXJwwgziJNoOtTbjeUMtZ+OCFxAF2LcafpFWLD1+8RQFMJ9pxDGx9MuFA8NeRj+PRLCefOCDB2qR7LM+8jLypIGgBAHe3H21iFHgulBhAbusbIuX04yj9CylicEkTk7y7unH991o92TgBdU4kO9DDacgB7xUmEtIyUIEK/fY2v9WDyABPU4ZvfEXAfx7HtKIKY0p6F//Ixxq+cTBJAmAwHuhuJ/NmB9bnalAAARpsPEOprSRzAsqEa0ZgZ98cufQBqNKWdDkA0ZqAFvYkDyNkPY992fNoBM/LNftJyizEVVSauLEiYnbvJqjyFYDAnDgBgzH8C26Y64ie2FsP75auYi17AuMI1r7ZxWSmLXmzC8MAqQr1fYch+JDkAAGVVORbX23Ffj4wzfLYK69PvYMgpnDFHtuVj33oMc8legj3nkawPkbbcRfiP9uQBADIefw3zuqq4r40P4m3ai33LESTrknhcSMvA4tqPbetRord+RPMPYC6uJPLXZWIDPSiPbk4NAMBa9i7pBRvjfmy4j5GLb+GoOIGo2DGt2UX27gsIkoHw9WaUwu3oWoxAdxPpBRsRTXYCP51KHQBBxL7lCGkPPhYPRfo78LfXs3jf96SvfIpA12fIOcUYcosIdH2ObF2CcfmTBK6eQZAVzCUv3wMAIMjpOCpOIDtWxmPB3guoPg8A6au3E+5rnmy9x01s6BqZ698gveDZWa9sCQMAiIqdrJ2fIJqzJ8GMVlTfLcJ9LdNar6wux7xuD6Jim7tmMgAAkm0pWTs+Rki7+1/r0XHknLWTrbfnY3HVTOvUfQUAMOSswVHeAKKMrqqEf29GCwxhcdVgXFbKlNv+vJbaCQMYV7iwP38YSbFidu5BsuSmVCcOoOu67Ha7UdVkHkYK9Hf9O/45oYzOzk40TZMm/KlPs52hUKh66qNhIUzTNElRlEMej+fsQur8d+wfq09oFkuvTdQAAAAASUVORK5CYII=" style="pointer-events: auto;"></image>
</svg>
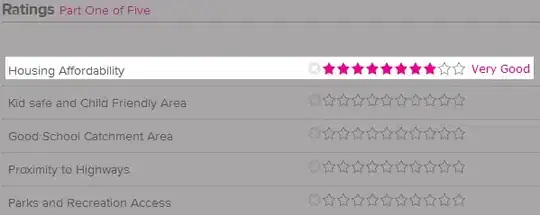
Result in Chrome,Firefox (inspected via devtools):
In Safari however, the icons are not rendered. The element is there, but the picture is missing. Screenshot from browserstack for safari, ios6. The highlighted blue box is the element (inspected via devtools again), showing that the element is in position, with the correct dimensions, but no image is showing:
What I have tried:
- Using absolute and relative url paths for the image resource instead of inline base64. Makes no difference. The image is also hosted on the same domain, no cross-domain issues apply.
- Using various combinations of xlink:href and href (just
xlink:href, just href, etc).
- Modifying the image/svg tag. Added the appropriate namespaces and the xlink:href tag (default library only used href), as per this suggestion.
What I haven't tried:
- Completely replacing the svg mechanism of leaflet with another (say...canvas). Much of the application relies on the svg renderer, so I'd rather not go there.
Are there any other suggestions I could try except replacing the svg renderer?
Minimum reproducible example: https://jsfiddle.net/tocxvxy3/3/