I implemented trailing swipe actions using new iOS 11 UISwipeActionsConfiguration API, and I can reveal them by swiping from the edge, can swipe all the way to the left side etc.
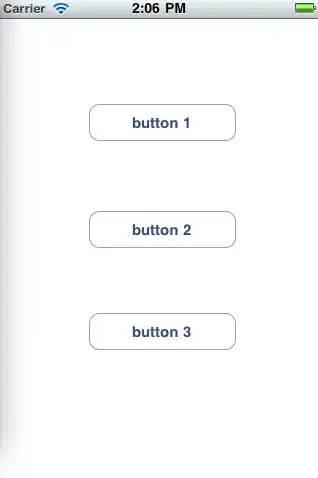
But I can't hide those actions by swiping back to original position. If I drag a little bit to the left and then back to the right it does dismiss (see gif). It also gets dismissed by tapping on a cell.
The official Mail app does support dragging to hide swipe actions, so there may be a way in the API too.
See sample project here: https://github.com/nezhyborets/ios-case-study-playgrounds/tree/master/UISwipeActionsConfiguration