I have a Util method:
util.delete_selection = function (context, delete_url_func, selection, cb=undefined) { ... }
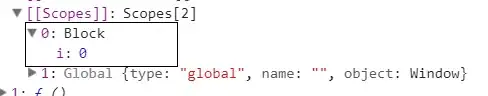
and when I use the delete_selection method, I pass the cb like bellow, there will get a issue, I can not in the callback function to use the this:
Util.delete_selection(
this,
this.delete_url_function,
this.selection,
function (bool) {
debugger
this.$emit('callback') // there the `this` is undefined.
console.log('cb')
}
)
And I tried use the arrow function to replace it, find it can not use the arrow function there.
EDIT
When I use the arrow function like bellow, the WebStorm will report error there:
If I change the bool to other param name, it still get error: