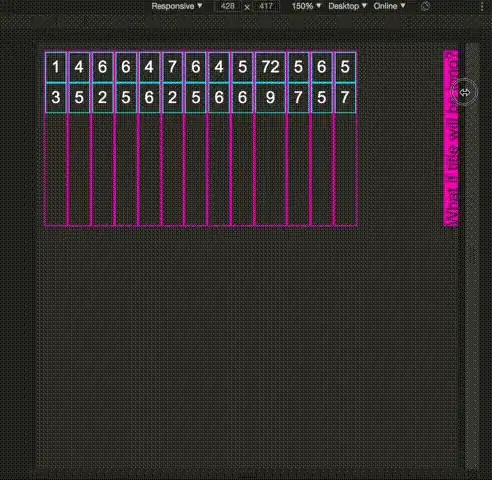
Can I prevent child .title(pink one) from stretching the parent flex and force it to wrap words? This layout works perfectly when the .values are stretched vertically, but on wide screen I would like .title to take as less height as possible (in most cases it will contain 1-3 words)
html,
body {
background: #333;
font-family: Arial;
}
.section {
display: flex;
justify-content: space-between;
}
.section .values {
display: flex;
background: #333;
color: white;
flex-wrap: wrap;
}
.section .values .col {
border: 1px solid #F012BE;
justify-content: center;
text-align: center;
}
.section .values .col>div {
padding: 5px;
border: 1px solid #39CCCC;
}
.section .title {
background: #F012BE;
color: #333;
writing-mode: vertical-rl;
transform: rotate(180deg);
border-left: 2px solid #39CCCC;
}<div class="section">
<div class="values">
<div class="col">
<div class="original">1</div>
<div class="processed">3</div>
</div>
<div class="col">
<div class="original">4</div>
<div class="processed">5</div>
</div>
<div class="col">
<div class="original">6</div>
<div class="processed">2</div>
</div>
<div class="col">
<div class="original">6</div>
<div class="processed">5</div>
</div>
<div class="col">
<div class="original">4</div>
<div class="processed">6</div>
</div>
<div class="col">
<div class="original">7</div>
<div class="processed">2</div>
</div>
<div class="col">
<div class="original">6</div>
<div class="processed">5</div>
</div>
<div class="col">
<div class="original">4</div>
<div class="processed">6</div>
</div>
<div class="col">
<div class="original">5</div>
<div class="processed">6</div>
</div>
<div class="col">
<div class="original">72</div>
<div class="processed">9</div>
</div>
<div class="col">
<div class="original">5</div>
<div class="processed">7</div>
</div>
<div class="col">
<div class="original">6</div>
<div class="processed">5</div>
</div>
<div class="col">
<div class="original">5</div>
<div class="processed">7</div>
</div>
</div>
<div class="title">What if title will be long?</div>
</div>