I need to create a grid. It should be editable
And i should set row and column count.
for example
mygrid.RowCount = 3;
mygrid.ColumnCount = 3;
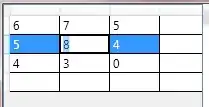
Here is how it should look like:

How to BIND 2D array to DataGrid?
I need to create a grid. It should be editable
And i should set row and column count.
for example
mygrid.RowCount = 3;
mygrid.ColumnCount = 3;
Here is how it should look like:

How to BIND 2D array to DataGrid?
You can use the WPF DataGrid control. It displays a grid of cells that correspond to a collection of objects (rows) containing properties (columns). You need to supply the data storage - a collection of objects. The number of objects in the collection (the collection count) will determine the number of rows in the grid. The DataGrid supports editing the data in the UI.
This example defines three columns and binds them to the A, B, and C properties of the data object.
<DataGrid AutoGenerateColumns="False"
Height="200"
HorizontalAlignment="Left"
Name="dataGrid1"
VerticalAlignment="Top"
Width="200">
<DataGrid.Columns >
<DataGridTextColumn Binding="{Binding Path=A}" MinWidth="50" />
<DataGridTextColumn Binding="{Binding Path=B}" MinWidth="50" />
<DataGridTextColumn Binding="{Binding Path=C}" MinWidth="50" />
</DataGrid.Columns>
</DataGrid>
You will need to assign (in code or using data binding) a collection of objects with these properties to the DataGrid's ItemsSource property, as with any other ItemsControl. Something like this:
public partial class MainWindow: Window
{
public class DataObject
{
public int A { get; set; }
public int B { get; set; }
public int C { get; set; }
}
public MainWindow()
{
InitializeComponent();
var list = new ObservableCollection<DataObject>();
list.Add(new DataObject() { A = 6, B = 7, C = 5 });
list.Add(new DataObject() { A = 5, B = 8, C = 4 });
list.Add(new DataObject() { A = 4, B = 3, C = 0 });
this.dataGrid1.ItemsSource = list;
}
And the result looks like this, when editing the center cell:

Side note: the WPF Grid class is only for layout. It does not provide data editing support.
Here's the general technique for creating an ItemsControl that uses a Grid to lay out its items. In this example (which uses an XML data source), the ItemsSource is a collection of items with Row, Column, and Data properties.
Note the use of ItemContainerStyle. This is necessary here because in order for the Grid control to use the Grid.Row and Grid.Column attached properties, those properties must be attached to the objects inserted into the grid - if you try to set them on the TextBox that the ItemsTemplate is generating, the grid won't see them, because it's looking at the generated ContentPresenter, not the TextBox inside it.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Page.Resources>
<XmlDataProvider x:Key="Data">
<x:XData>
<Data xmlns="">
<Item Row="0" Column="0" Data="0,0"/>
<Item Row="1" Column="1" Data="1,1"/>
<Item Row="2" Column="1" Data="2,1"/>
<Item Row="3" Column="2" Data="3,2"/>
<Item Row="4" Column="4" Data="4,4"/>
<Item Row="4" Column="3" Data="4,3"/>
</Data>
</x:XData>
</XmlDataProvider>
</Page.Resources>
<DockPanel>
<ItemsControl ItemsSource="{Binding Source={StaticResource Data}, XPath=/Data/Item}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="50"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
</Grid.RowDefinitions>
</Grid>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemContainerStyle>
<Style TargetType="ContentPresenter">
<Setter Property="Grid.Row" Value="{Binding XPath=@Row}"/>
<Setter Property="Grid.Column" Value="{Binding XPath=@Column}"/>
</Style>
</ItemsControl.ItemContainerStyle>
<ItemsControl.ItemTemplate>
<DataTemplate>
<TextBox Text="{Binding XPath=@Data, Mode=TwoWay}"/>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</DockPanel>
</Page>