I've installed Material for angular,
I've imported on my app module MatIconModule (with import { MatIconModule } from '@angular/material/icon';)
I've added it under my ngmodule imports with:
@NgModule({
imports: [
//...
MatIconModule,
//...
I've imported all stylesheets
And I've also imported it in my app component that is actually (trying to) using them (with another import {MatIconModule} from '@angular/material/icon'; line at the beginning of it).
But material icons still not appear.
For example, with this line:
<button mat-icon-button (click)="snav.toggle()"><mat-icon>menu</mat-icon></button>
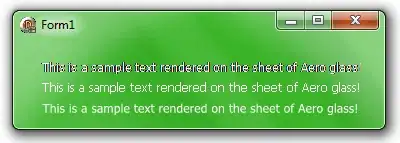
I'm expecting something like this:
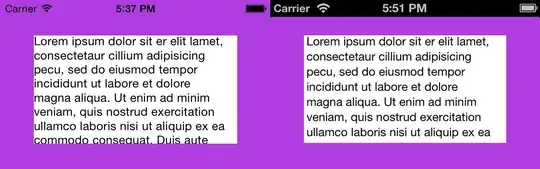
But i get this:
Got any suggestion?