Question:
- I want to set servlet 'main' as welcome file in web.xml but it shows warning "File name references to main that does not exist in web content"
- Browser can't access CSS files but can access Images which both fall under same parent directory 'assests'
- I want to know if both these problems are related and how to solve them
What I've already referenced:
- how-to-include-external-css-file-in-jsp
- Similar SO questions: 1, 2, 3
Result:
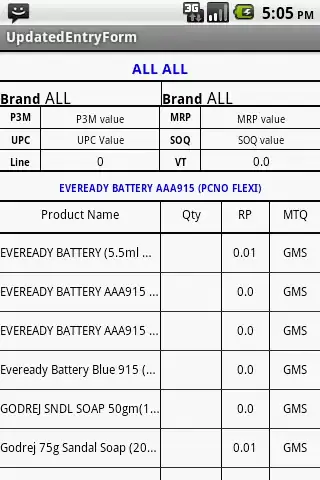
http://localhost:8080/SampleApplication fetches main page as the homepage
http://localhost:8080/SampleApplication/main also fetches main page
But in both cases, doesn't load any CSS files.
I've tested the Front-end in Brackets independently and works fine.
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app id="WebApp_ID" version="3.1"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd">
<display-name>SampleApplication</display-name>
<welcome-file-list>
<welcome-file>main</welcome-file>
</welcome-file-list>
</web-app>
MainServlet.java
@WebServlet(name = "main", urlPatterns = { "/main" })
public class MainServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public MainServlet() {
super();
}
/**
* Forwards to the main page.
*/
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
RequestDispatcher dispatcher
= this.getServletContext().getRequestDispatcher("/WEB-INF/views/MainView.jsp");
dispatcher.forward(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//Additional Logic
}
MainView.jsp
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Ship Short Dated Products</title>
<!-- ---------------------- BOOTSTRAP AND CUSTOM STYLESHEETS ----------------------- -->
<link rel="stylesheet" type="text/css"
href="<c:url value="http://fonts.googleapis.com/css?family=Roboto:400,100,300,500" />">
<link rel="stylesheet" type="text/css"
href="<c:url value="/assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" />">
<link rel="stylesheet" type="text/css"
href="<c:url value="/assets/font-awesome/css/font-awesome.min.css" />">
<link rel="stylesheet" type="text/css"
href="<c:url value="/assets/css/form-elements.css" />">
<link rel="stylesheet" type="text/css"
href="<c:url value="/assets/css/main-layout.css" />">
<!--
--------------------------- JQUERY AND BOOTSTRAP PLUGINS -------------------------------
--------------------------- Please maintain the order for libs -------------------------
-->
<script
src="<c:url value="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js" />"></script>
<script
src="<c:url value="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" />"></script>
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- -------------------------------- IMAGE CONTENT -------------------------------- -->
<img class="img-responsive" src="assests/images/HMSGradient.jpg">
<!-- IMAGE CONTENT End -->
</body>
</html>
Directory Structure
Thanks!