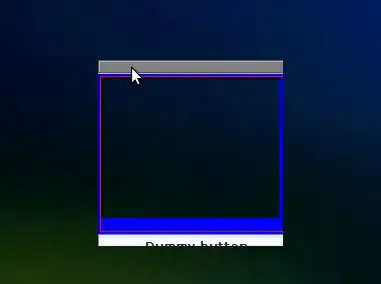
When I use flex-flow: column wrap, the parent element's width is not stretched.


*{
margin: 0;
padding: 0;
}
.box{
background: #f03;
position: relative;
display: inline-block;
/* top:10px; */
/* left: 10px; */
padding: 20px;
}
.in{
display: flex;
align-items: center;
flex-flow: column wrap;
max-height: 300px;
align-content: flex-start;
justify-content: space-between;
}
.item{
background: #fe3;
width: 100px;
margin-bottom: 20px;
height: 100px;
}
.item:last-child{
margin-left: 15px;
}
<body>
<div class="box">
<div class="in">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</div>
</body>
https://jsfiddle.net/p4oLk7dz/5/
So what should I do?